- Дальнейшее чтение на SmashingMag:
- Выбор базового цвета
- Как выбрать стартовый цвет
- Советы по выбору начального цвета
- Выбор базового цвета A (Nice)
- Создание единой цветовой палитры
- В поисках вашего акцента
- Добавление серого
- Создание Гармоничных Серых
- Вуаля! Мы сделали это!
- Применение вашей цветовой схемы
- Руководство по цвету
Я никогда не был поклонником теории цвета . Я думаю, это потому, что я всегда был немного безнадежен в этом. Я хотел бы иметь возможность сидеть там с цветовым кругом в руке и выбирать дополнительные, раздельно-дополняющие и триадные цветовые схемы, впечатляя всех моих друзей, семью и клиентов в процессе. Но теория всегда ускользала от меня, и, честно говоря, я никогда не находил ее полезной при попытке использовать цвет в своих проектах. По иронии судьбы, я обнаружил, что чем лучше я выбираю и использую цвет, тем лучше я становлюсь в теории, стоящей за ним.
Я никогда не был поклонником теория цвета , Я думаю, это потому, что я всегда был немного безнадежен в этом. Я хотел бы иметь возможность сидеть там с цветовым кругом в руке и выбирать дополнительные, раздельно-дополняющие и триадные цветовые схемы, впечатляя всех моих друзей, семью и клиентов в процессе.
Но теория всегда ускользала от меня, и, честно говоря, я никогда не находил ее полезной при попытке использовать цвет в своих проектах. По иронии судьбы, я обнаружил, что чем лучше я выбираю и использую цвет, тем лучше я становлюсь в теории, стоящей за ним.
Дальнейшее чтение на SmashingMag:
Конечно, это не очень помогает, когда вы только начинаете, не так ли? Вот почему в этой статье вы не увидите ни одного цветового круга. Вместо этого я собираюсь показать вам простой рабочий процесс цвета, который вы можете использовать в следующем веб-проекте.
Вы, конечно, подсознательно будете изучать теорию по пути. Итак, просто ради забавы (да, я сказал «забавы»), я рекомендую вернуться через несколько месяцев и дать теории еще один шанс.
Тогда все будет намного понятнее, клянусь.
Выбор базового цвета
Мы можем увидеть что-то смешное, как 10 миллионов цветов в любой момент времени. Подумайте об этом на секунду. 10 миллионов.
И из них нам нужно выбрать один - всего один цвет - в качестве основы нашего сайта для нашего бренда.
Все будет происходить из этого одного цвета, так что это очень важно. Но не волнуйтесь: вы не ошибетесь.
Как выбрать стартовый цвет
Теперь выбрать синий цвет (преднамеренное каламбур) было бы довольно легко, но мы не собираемся этого делать. Для любого проекта, в котором вы имеете дело с клиентами, вам следует постараться обосновать как можно больше своих вариантов. Если вы этого не сделаете, это будет случай вашего любимого цвета по сравнению с их любимым цветом. Они клиент. Они платят тебе. Они победят.
Не думай об этом. Просто убедитесь, что у вас есть какая-то аргументация за ваш выбор цвета (и каждый выбор, в этом отношении). Это заставит тебя хорошо выглядеть.
Советы по выбору начального цвета
- Используйте то, что у вас есть. , Если у клиента есть логотип с установленным цветом, обычно это будет ваш начальный цвет.
- Устраните цвета ваших конкурентов. Если у одного из ваших основных конкурентов сильный цвет бренда, не копируйте его, если можете помочь. Найдите цвета ваших конкурентов, чтобы исключить их из ваших собственных цветовых схем.
- Подумайте о своей целевой аудитории. , Цвета сайта для похоронного бюро, вероятно, будут сильно отличаться от цветов для детского клуба. Подумайте о том, кто будет использовать веб-сайт и как вы хотите, чтобы он себя чувствовал (возбужденный, серьезный, заботящийся и т. Д.).
- Но не отказывайтесь от стереотипов. Если вы разрабатываете сайт для молодых девушек, вам не обязательно использовать розовый. Избегайте клише, чтобы завоевать доверие.
- Играть в словесную игру. , Если вы боретесь, запишите любые слова, которые вы связываете с бизнесом клиента. Этот список должен дать вам некоторые идеи для цветов. Если вы действительно боретесь, зайдите на любой веб-сайт о значениях цвета и посмотрите, какой из них подходит лучше всего.
Теперь вы должны иметь базовый цвет для дизайна. Это должно быть что-то простое, например, красный, зеленый, синий, желтый или розовый. Мы доберемся до точной тени дальше.
Допустим, вы выбрали синий. (Отличный выбор, кстати!)
Выбор базового цвета A (Nice)
Вместо того, чтобы возиться с палитрой цветов Photoshop, чтобы найти красивый оттенок синего, мы собираемся украсть как художник и использовать выбор дизайна других людей, чтобы помочь нам.
Сначала перейдите к Dribbble а также Designspiration и нажмите на ссылку «Цвета» в обоих.
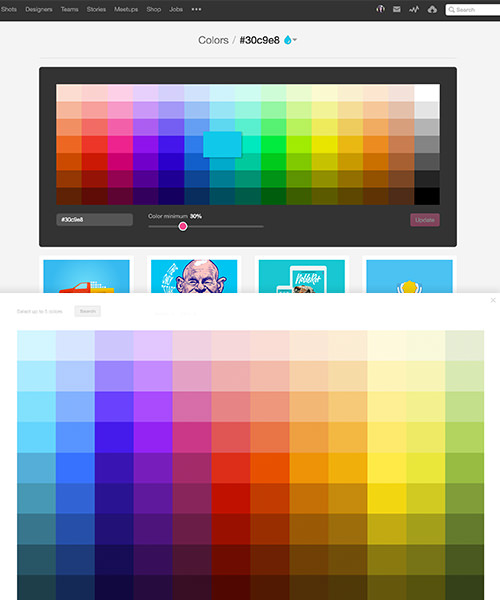
Они должны представить вам похожие экраны:

Используйте вдохновляющие сайты, чтобы найти правильный цвет для вашего дизайна. ( Посмотреть большую версию )
Вы можете использовать это как следующий шаг, чтобы найти правильный оттенок синего.
Для свежего и энергичного бренда выберите один из более светлых и ярких синих оттенков (один из пяти лучших вариантов). Для чего-то более корпоративного и серьезного, пятерка должна подойти лучше.

Различные оттенки синего имеют разные характеристики. Выбирать мудро! ( Посмотреть большую версию )
Выберите оттенок на каждом сайте, чтобы увидеть реальные дизайны, которые используют этот цвет. Затем вы можете использовать любой из Техника выбора цвета CSS-Tricks чтобы получить точные цвета прямо в браузере.

Так много синего! Ваша задача - выбрать ту, которая, по вашему мнению, лучше всего подойдет для вашего бренда. Очень просто! ( Посмотреть большую версию )
Вы не только увидите разные версии вашего основного цвета, но вы также легко увидите цвета, которые соответствуют.
Создание единой цветовой палитры
Хорошо, теперь у вас должно быть значение HEX для вашего цвета. Мой # 30c9e8. Теперь мы собираемся сделать палитру из этого цвета. И это проще, чем вы думаете.
Когда вы думаете о процессе создания цветовой схемы, вы можете представить себе такие вещи:

Виды палитр, которые вы, вероятно, привыкли видеть. (Изображение предоставлено: COLOURlovers палитры по manekineko а также сахар! ) ( Посмотреть большую версию )
Проблема с такой цветовой палитрой состоит в том, что применять ее к реальному дизайну не очень удобно. Большинство палитр имеют гораздо больше цветов, чем вам когда-либо нужно, особенно учитывая, что нам нужно добавить в среднем три нейтральных цвета для каждой схемы:
- белый,
- темно-серый,
- светло-серый (опционально).
Если вы попытаетесь добавить пять или шесть цветов к нейтральным, это будет беспорядок. Все, что вам действительно нужно, это два цвета:
- базовый цвет (в нашем случае, # 30c9e8),
- цвет акцента (мы дойдем до этого в один миг).
Если вы сможете создать веб-сайт, используя только эти пять цветов, вы получите гораздо лучший результат, чем если бы вам пришлось идти за борт с дополнительными компонентами, разделенными дополнительными компонентами, триадами и всем остальным.

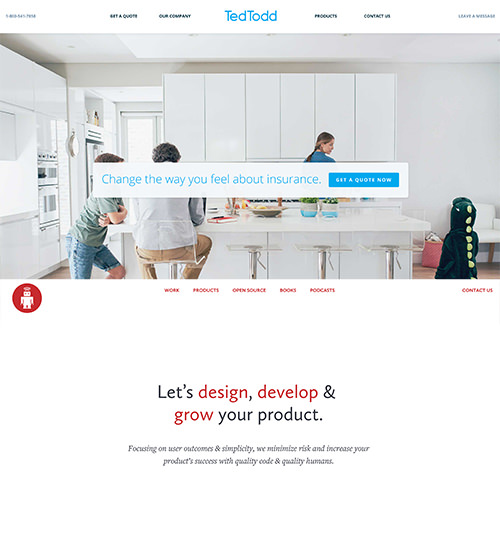
подобно Thoughtbot а также TedTodd Вам не нужна сложная цветовая схема, чтобы иметь красивый веб-сайт. ( Посмотреть большую версию )
В поисках вашего акцента
Ваш акцент будет использоваться в очень небольших количествах на вашем сайте, обычно как призыв к действию. Итак, это должно выделяться.
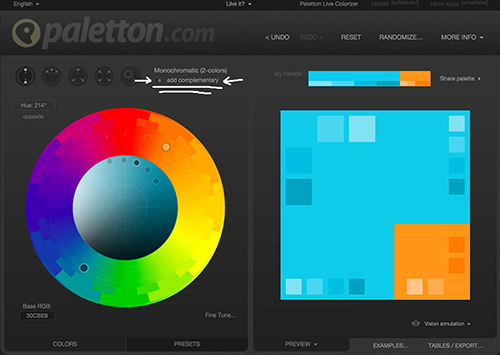
Ваш следующий шаг должен пойти в Paletton и введите свой HEX-код в поле цвета:

Введите свой базовый цветовой код в Paletton. ( Посмотреть большую версию )
Отсюда вы можете найти свой акцент одним из двух способов.
Во-первых, вы можете нажать на кнопку «Добавить дополнительный» и бродить ! Этот апельсин там? Это твой акцент.

Paletton автоматически генерирует хороший цвет для вас. ( Посмотреть большую версию )
Кроме того, если вам не нравится созданный цвет, вы можете щелкнуть по значку вверху, чтобы найти что-то более подходящее.

Нажмите, чтобы найти цветовую схему, которая вам нравится. ( Посмотреть большую версию )
Лично мне очень нравится красный, который появляется под значком триады, поэтому я собираюсь использовать его для нашей схемы. Конечно, за тем, что делает Палеттон, есть наука и прочее; но сейчас давайте наделим на него булавку. Вы выучите теорию чуть позже, и все станет ясно.
Итак, ниже наша цветовая схема, как сейчас. У нас хороший базовый цвет и акцент. Давайте добавим белый в смесь, потому что белый всегда хорош.

Наша цветовая палитра пока что уже складывается. ( Посмотреть большую версию )
Все, чего не хватает сейчас, это некоторые серые.
Добавление серого
Для большинства моих веб-проектов я считаю бесконечно полезными два оттенка серого - один темный, другой светлый. Вы будете их часто использовать.
Темный цвет обычно используется для текста, а светлый - для тех случаев, когда вам нужно тонкое разграничение со всем этим белым (обычно для фона).
Вы можете выбрать свой серый одним из двух способов:
- Вы могли бы использовать Dribbble а также Designspiration снова, чтобы найти красивый серый из ваших предыдущих результатов, который соответствует вашему базовому цвету. Но обычно легче ввести синий веб-сайт в строке поиска, которая покажет больше серых в результатах.
- Если у вас есть Photoshop или тому подобное, вы можете использовать Техника Эрики Шунмейкер гармонизировать ваш серый с основным цветом.
Создание Гармоничных Серых
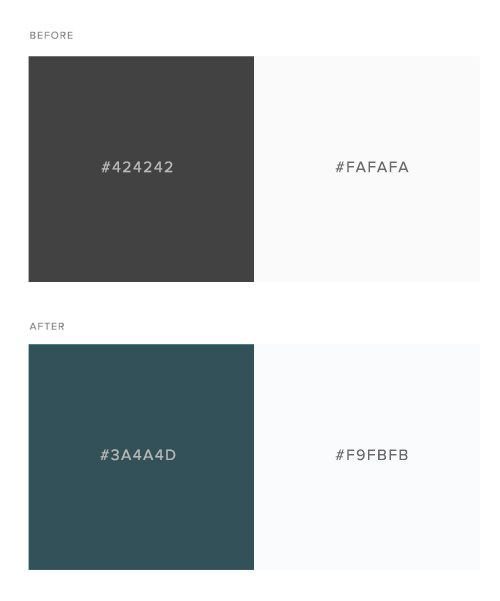
Чтобы получить наши блестящие новые гармоничные оттенки серого, используя метод Эрики, мы начнем с выбора двух стандартных оттенков серого из шляпы. Затем выполните следующие действия:
- Создайте две фигуры и заполните их # 424242 и #fafafa.
- Вставьте слой заливки цветом над вашими двумя фигурами.
- Измените эту заливку на ваш базовый цвет (# 30c9e8).
- Установите режим наложения на оверлей и уменьшите непрозрачность до 5-40% (в приведенном ниже примере она установлена на 40%).
- Используйте палитру цветов и скопируйте новые значения.
Я должен отметить, что этот метод работает исключительно хорошо, когда ваш цвет наложения синий. Для любого другого цвета вам нужно либо уменьшить непрозрачность до 5-10%, либо придерживаться оригинальных оттенков серого.

Выбор серого, который гармонирует с основным цветом, - это маленькая деталь, которая имеет большое значение. ( Посмотреть большую версию )
Вуаля! Мы сделали это!
Наша цветовая схема завершена. Я надеюсь, что вы гордитесь, потому что я уверена. Вот оно во всей красе:

Наша замечательная цветовая гамма, готовая к применению. ( Посмотреть большую версию )
Применение вашей цветовой схемы
Теперь, когда у нас есть цветовая схема, пришло время применить ее. Это совсем другая статья сама по себе. Но чтобы дать вам представление, вот макет дизайна страницы в оттенках серого и с примененными цветами.
Совет: если вы боретесь с цветом, хороший трюк создать макет вашего сайта сначала в оттенках серого. Выясните иерархию, а затем поэкспериментируйте с цветом.

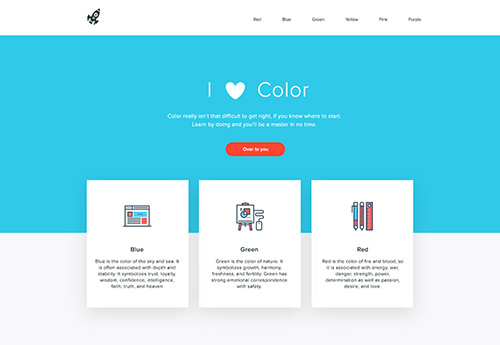
Размещение вашего сайта в оттенках серого поможет вам применить цветовую схему. ( Посмотреть большую версию )  Наша цветовая гамма в действии. ( Посмотреть большую версию )
Наша цветовая гамма в действии. ( Посмотреть большую версию )
Как вы можете видеть, синий цвет является признаком здесь. Он используется на больших площадях и на иконах тоже.
Наш красный акцент красиво выделяется на фоне основного цвета. Это используется в очень небольших областях, для кнопок и значков. Чем меньше вы используете этот цвет, тем больше он будет выделяться .
Темно-серый используется для контуров текста, логотипа и значка. (Не пропускайте вставку цветов в значки. Это маленькая деталь, но она имеет большое значение.)
Белый и светло-серый образуют фон. Светло-серый не должен быть здесь вообще, но я считаю, что это еще одна маленькая деталь, которая действительно делает веб-сайт отполированным.
Важно отметить, что при использовании цвета и текста необходимо обеспечить достаточный контраст между фоном и копией. Это поможет людям с дальтонизмом или слабым зрением прочитать текст на вашем сайте. Есть много инструментов, которые вы можете использовать, чтобы найти цвета, которые соответствуют Руководство WCAG , Два популярных из них Проверка цветовой контрастности WebAim а также Контрастность от Леа Веру ,
Руководство по цвету
Как видите, нам действительно не нужно намного больше, чем палитра, которую мы создали сегодня. Но это не значит, что вы ограничены этими цветами, о нет!

Используя описанные выше приемы, вы можете расширить свою цветовую палитру, чтобы она содержала больше цветов по мере необходимости. ( Посмотреть большую версию )
При разработке вы можете решить, что стоит добавить в палитру еще несколько цветов. Это совершенно нормально! Пока вы внимательны, вы можете использовать описанные выше шаги, чтобы найти больше цветов, которые подходят для вашей схемы.
Прелесть этого в том, что чем больше вы это делаете, тем лучше становитесь при выборе цвета. Вы узнаете, что работает вместе, а что нет. Иногда описанный выше метод дает результаты, которые меньше желаемого, поэтому не стесняйтесь настраивать. Играйте и получайте удовольствие от обучения теория цвета без теории!
Похожие
Выбор 3Эта игра входит в состав Lone Star Lineup ® рисовать продвижение игры. кликните сюда Больше подробностей. Как выбрать идеальную серую краску
Огромное спасибо Behr за поставку краски для этого проекта. Как всегда, мое мнение на 100% честно и мое. Я мог бы озаглавить этот пост 50 оттенков серого, но ... лучше нет. По понятным причинам. Мы пыхтели прямо на макияж игровой комнаты поезд. В последний раз, когда я давал вам обновление, у нас Создание страницы Facebook
... создание профиля компании в качестве личного профиля. Профиль такой компании затем действует как частное лицо - собирает друзей, которые отправляют или принимают приглашения от компании, может быть первым, кто отправит им личные сообщения и т. Д. Компании facebook они должны создать Fanpage по нескольким причинам. Во-первых, наличие личного профиля Гид: как выбрать мебель для спальни?
Спальня находится рядом с гостиной, одна из самых важных комнат в нашей квартире. Поэтому мы должны уделять много внимания его устройству. Следует обеспечить, чтобы климат там благоприятствовал отдыху и ассоциировался с ленивой атмосферой и утрам без спешки. Если мы хотим, чтобы спальня была местом, подходящим для отдыха, следует позаботиться о том, чтобы здесь была удобная кровать , стол или тумбочка Создание страниц на Facebook
... помнить несколько правил. Прежде всего, частный профиль следует отличать от Fanpage «А. Компания не может иметь частную учетную запись, в которой она добавляет новых пользователей своим друзьям. Такая практика противоречит правилам и нормам Facebook. Чтобы правильно создать фан-страницу , она должна быть создана из личной учетной записи, то есть учетной записи, которая назначена конкретному человеку с существующим Создание ссылок в #CCC - как получить ссылки dofollow
Вам не хватает идей, как получить dofollow / позиционные ссылки ? Хотите узнать самые важные методы построения ссылок ? Я подготовил материал под названием «Построение ссылок в цвете # CCC» , в котором представлен обзор выбранных методов связывания. Конечно, в дополнение к обычно используемым источникам вы также найдете описания методов, которые вы не знали, не использовали или просто не оценили, опуская их при определении Как выбрать лучшие солнечные панели в Новой Зеландии
В списках My Solar Quotes перечислены компании, занимающиеся установкой солнечных батарей премиум-класса, которые являются сертифицированными членами SEANZ. Эти компании провели свои исследования, чтобы найти лучшие солнечные батареи из доступных; качество, цена и эффективность одинаково важны. Чтобы получить 3 бесплатных предложения от профессиональных установщиков солнечных батарей, пожалуйста, нажмите здесь. Пожалуйста, Как организовать прием в парикмахерской?
Парикмахерская - это место, которое нужно обустроить уникальным образом, потому что люди, которые хотят не только изменить свою прическу, но и отдохнуть, расслабиться и забыть о стрессах повседневной жизни. При обустройстве такого пункта обслуживания стоит вкладывать не только работу, но и прежде всего душу. В пылу подготовки к открытию нельзя недооценивать важность Бесплатные сайты - узнайте, как пользоваться
Опубликовано: 2015-05-28 в категории Советы по веб-сервису Более интересные шаблоны сайтов можно найти в сети. Кроме того, некоторые из них абсолютно бесплатны для любого использования. На этот раз у нас есть бесплатный, полностью адаптивный шаблон сайта для Wordpress. Предложенная тема для Wordpress, как упоминалось 1 & 1 IONOS обзор
... по всей Европе и США. 1 & 1 IONOS предлагает три общих плана хостинга. Они начинаются с Basic - £ 1 ($ 1,20) в месяц плюс НДС за первый год, затем £ 5 ($ 6,10) - который, несмотря на свое название, обладает всеми основными функциями, которые понадобятся многим покупателям. Это включает в себя бесплатный домен, неограниченное пространство веб-сайтов, веб-сайты или пропускную способность, а также сертификат SSL, базовую электронную почту (только 2 ГБ для хранения почты), автоматическую Что такое виртуальный сервер и как его выбрать для ваших нужд?
Виртуальный сервер является все более и более популярным типом сервера, особенно для малых и средних предприятий. Он более эффективен, чем виртуальный хостинг, и в то же время дешевле выделенного сервера. Если ваш интернет-магазин или веб-сайт привлекает все больше пользователей и клиентов, тогда посмотрите на виртуальный сервер. Что это такое и как мы можем сопоставить его с вашими потребностями?
Комментарии
У вас есть какие-нибудь советы по выбору цвета, которые вы открыли?У вас есть какие-нибудь советы по выбору цвета, которые вы открыли? Или у вас есть любимый серый цвет краски, который вам нравится? Поделись прочь! Я не могу дождаться, чтобы показать вам больше прогресса в игровой комнате в четверг на этой неделе для очередного обновления One Room Challenge! Но сейчас вы можете увидеть наш прогресс в реальном времени на моем Истории из Instagram , Что это такое и как мы можем сопоставить его с вашими потребностями?
Что это такое и как мы можем сопоставить его с вашими потребностями? Виртуальный сервер - что это? В случае выделенных серверов, после покупки услуги у вас есть эксклюзивный доступ к одному из компьютеров в центре обработки данных, которые постоянно подключены к Интернету. Однако когда мы говорим о виртуальном сервере, мы имеем в виду отдельную часть выделенного сервера, поскольку серверы VPS создаются путем разделения выделенного сервера на более мелкие части с помощью Хорошо, меня поражает одна вещь, а затем (как это часто бывает) яростная критика: что это за наушники?
Хорошо, меня поражает одна вещь, а затем (как это часто бывает) яростная критика: что это за наушники? Звучит ужасно Итак, просто закажите разумный заказ (например, Sony MH750 всего за 6 евро ) или собственные наушники. Конечно, список оборудования для смартфона этого ценового А как выбрать спортивные костюмы, которые действительно приятно будет носить?
А как выбрать спортивные костюмы, которые действительно приятно будет носить? Материал, из которого должны быть изготовлены спортивные костюмы Хлопок, конечно, будет идеальным. Чем больше будет в составе брюк спортивного костюма, тем лучше, и чем больше будет в середине полиэстера и т. Д., Тем больше мы будем затоплены позже при ношении таких брюк. Я искал некоторые интернет-магазины, чтобы увидеть, как это все выглядит. Оказывается (наверное, неудивительно), что здесь нет Logitech Brio 4K - Как это работает?
Logitech Brio 4K - Как это работает? Первые впечатления очень положительные. После установки разрешения OBS 1080p и работы со скоростью 60 кадров в секунду я вижу очень яркое, четкое изображение и очень хорошую плавность . Сравнивая эту веб-камеру даже с «легендарным» C920, мы видим, что цвета намного лучше, а действие на свету намного естественнее. Кроме того, мы получаем немного более темную диафрагму, поэтому у нас немного меньше глубина. Стойка регистрации - как выбрать?
Стойка регистрации - как выбрать? Проблема, которая должна быть решена в первую очередь, - это мебель для приемных , в частности, счетчик. Этот элемент является одним из первых, которые можно наблюдать после того, как порог был преодолен. Чрезвычайно важно, чтобы он носил представительный характер. Хорошо выбрать модель, которая обеспечит комфорт приема персонала. Позитивное влияние на интерьер оказывают декоративные акценты, такие как, например, декоративное Как это работает?
Как это работает? По сути, Google и Facebook ручаются за вас. Когда вы решаете войти в приложение с помощью Google или Facebook, всплывающее диалоговое окно входа в систему фактически предоставляется этой компанией, а не приложением, которое вы пытаетесь открыть. Вы вводите свое имя пользователя и пароль, и сайт сообщает обратно приложению, говоря: «Да, мы знаем этого человека и подтвердили, что она та, кем она является. Вы можете продолжить». Вы хотите перевезти или перевезти свой автомобиль из одного штата в другой в пределах Индии, но не знаете, с чего начать и как это сделать правильно?
Вы хотите перевезти или перевезти свой автомобиль из одного штата в другой в пределах Индии, но не знаете, с чего начать и как это сделать правильно? Межгосударственный процесс передачи автомобилей в Индии немного сложен. Есть много документации и других важных вещей, которые нужно сделать, чтобы безопасно транспортировать ваш автомобиль из одного штата в другой в Индии. Это не то же самое, что перевезти обычные предметы домашнего обихода и материалы, где все, что вам нужно, это надежные грузчики А теперь основной вопрос - как сервис планирует это сделать?
А теперь основной вопрос - как сервис планирует это сделать? Там будет два пути. Прежде всего, если кто-то нажимает на ссылку и через некоторое время возвращается в Facebook, то, по словам Марка и компании, это говорит о том, что он не нашел интересующую его информацию. Поэтому Facebook начнет измерять, через какое время после нажатия на ссылку, которую мы возвращаем в Facebook, на этой основе определить, является ли информация, предоставленная фан-страницей, ценной или успешной только благодаря Подождите, это как Chromecast?
Подождите, это как Chromecast? Я так рад, что ты спросил. Нет, Miracast абсолютно не похож Chromecast , Вот почему С Miracast ваш телевизор (или ключ Miracast) зависит от вашего устройства Android все время, пока устройства сопряжены. Если ваш Android переходит в спящий режим, экран вашего телевизора тоже отключается. Эта взаимозависимость является одновременно большим преимуществом и трагической Вот как сказать Как определить, является ли используемая версия Windows 32-разрядной или 64-разрядной?
А как выбрать спортивные костюмы, которые действительно приятно будет носить? Материал, из которого должны быть изготовлены спортивные костюмы Хлопок, конечно, будет идеальным. Чем больше будет в составе брюк спортивного костюма, тем лучше, и чем больше будет в середине полиэстера и т. Д., Тем больше мы будем затоплены позже при ношении таких брюк. Я искал некоторые интернет-магазины, чтобы увидеть, как это все выглядит. Оказывается (наверное, неудивительно), что здесь нет
Этот апельсин там?
Хотите узнать самые важные методы построения ссылок ?
Что это такое и как мы можем сопоставить его с вашими потребностями?
У вас есть какие-нибудь советы по выбору цвета, которые вы открыли?
Или у вас есть любимый серый цвет краски, который вам нравится?
Что это такое и как мы можем сопоставить его с вашими потребностями?
Виртуальный сервер - что это?
Хорошо, меня поражает одна вещь, а затем (как это часто бывает) яростная критика: что это за наушники?
А как выбрать спортивные костюмы, которые действительно приятно будет носить?
Logitech Brio 4K - Как это работает?



