- Демо-проект
- Включение Material Design Lite в ваш проект
- Типография в Material Design Lite
- Выбор цвета для вашего проекта MDL
- Материал Дизайн Цвет Принципы
- Настройка цветовой палитры по умолчанию в Material Design Lite
- Компонент макета MDL
- Материальный дизайн Lite Grid
- Компонент Material Design Lite Cards
- Заключение
В 2014 году Google опубликовал Спецификация дизайна материала визуальный язык, призванный объединить надежные принципы проектирования, согласованный пользовательский опыт на различных платформах и устройствах, а также технологические и научные инновации.
В июле 2015 года вышел релиз Google Материал Дизайн Лайт интерфейсная библиотека, разработанная, чтобы упростить добавление дизайна и дизайна материалов на веб-сайт.
В этой статье я сосредотачиваюсь на следующих фундаментальных принципах и компонентах дизайна материалов и на том, как их можно реализовать с помощью библиотеки Material Design Lite (MDL):
- Типография
- цвет
- раскладка
- Карты
Демо-проект
Демонстрационный проект для этой статьи называется Kaptain Kitty. Это HTML-шаблон, предназначенный для иллюстрации того, как вы можете применить концепции дизайна материалов и компоненты MDL, которые я обсуждаю в этой статье, к веб-странице.
Если вы хотите, чтобы Material Design Lite набирал темпы во время погружения в статью, вам понадобится ваш любимый редактор кода и современный современный браузер.
Вы можете просмотреть демонстрационный проект и его исходный код на CodePen:
Увидеть перо Демо-шаблон с использованием Material Design Lite по SitePoint ( @SitePoint ) на CodePen ,
Давай начнем.
Включение Material Design Lite в ваш проект
Когда дело доходит до включения MDL в ваш проект, у вас есть следующие варианты:
- Загрузите необходимые файлы CSS и JavaScript, используя [Google's CDN] ( Сеть доставки контента ).
- Скачать минимизированные файлы CSS и JavaScript и разместить их на своем сервере.
- Загрузите и соберите исходный код с Проект MDL на GitHub ,
- Если вы используете Беседка чтобы управлять своим проектом, вы можете ввести следующую команду для установки файлов библиотеки MDL в папку bower_components: bower install material-design-lite --save
- Если НПМ если вы выбрали менеджер пакетов, выполните следующую команду для установки файлов MDL в папку node_modules: npm install material-design-lite --save
Google рекомендует использовать файлы CSS и JavaScript, размещенные на их CDN. Этот метод вы найдете на демонстрационной странице этой статьи.
Прежде всего, в разделе <head> вашего HTML-документа включите ссылки на файл MDL CSS, значки Google Material Design и таблицу стилей проекта, куда вы собираетесь добавить свои собственные настройки:
<link rel = "stylesheet" href = "https://storage.googleapis.com/code.getmdl.io/1.0.6/material.indigo-pink.min.css"> <link rel = "stylesheet" href = "https://fonts.googleapis.com/icon?family=Material+Icons"> <link rel = "stylesheet" href = "css / styles.css">
Затем, перед закрывающим тегом </ body>, добавьте ссылку на файл JavaScript MDL:
<script src = "https://storage.googleapis.com/code.getmdl.io/1.0.6/material.min.js"> </ script>
Типография в Material Design Lite
Выбранные шрифты Material Design для английского и англоязычных языков (латинские, греческие и кириллические символы) Roboto а также Noto ,
Noto также поддерживает плотные шрифты, такие как китайский, японский и корейский, и высокие шрифты, такие как языки Юго-Восточной Азии и Ближнего Востока, например, арабский, хинди и т. Д.
Чтобы включить файлы шрифтов Roboto в свой проект, добавьте следующий тег <link> в верхней части раздела <head> вашего HTML-документа:
<link rel = "stylesheet" href = "http://fonts.googleapis.com/css?family=Roboto:400,100,500,300italic,500italic,700italic,900,300">
Для латинских, греческих и кириллических символов в спецификации дизайна материала рекомендуется типографская шкала 12, 14, 16, 20 и 34. Вы можете применить принципы типографии дизайна материала, используя MDL, добавив в разметку набор определенных классов.
Например, добавление .mdl-typography - display-2 к тегу <h1> и .mdl-typography - display-1 к тегу <p> добавляет значение размера шрифта 45px и 34px соответственно:
<h1 class = "mdl-typography - display-2"> Заголовок </ h1> <p class = "mdl-typography - display-1"> Подзаголовок </ p>

В MDL есть несколько классов с принципами типографского масштаба, доступности и удобочитаемости. Это облегчает отображение красивого текстового контента, который приятно читать, независимо от того, какое устройство используется для доступа к нему.
Для полного списка типографских классов, посетите Страница компонента типографии MDL на GitHub.
Выбор цвета для вашего проекта MDL
Обратите внимание на имя файла таблицы стилей библиотеки MDL: material.indigo-pink.min.css . Название указывает на Материал Дизайн цветовая палитра реализовано в таблице стилей. Цветовая палитра по умолчанию использует индиго в качестве основного цвета и розовый в качестве цвета акцента. Но вы не застряли с этим. Ниже приведены рекомендации дизайна материала о том, как разработать собственную цветовую палитру и как реализовать ее с помощью MDL.
Материал Дизайн Цвет Принципы
Материальный дизайн любит сочетать смелые и приглушенные цвета, тени и блики:
Цвет должен быть неожиданным и ярким.
Google Material Design Spec
Однако это не означает разбрызгивания случайных цветов на вашей веб-странице. Наоборот.
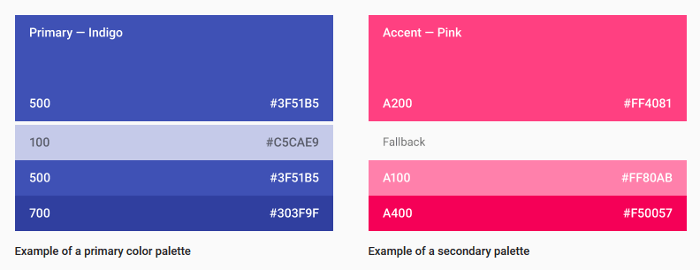
Материал дизайна предлагает широкий ассортимент красивых цветовых палитр, которые гармонично сочетаются друг с другом. Для облегчения выбора цветов каждый цвет в палитре имеет цифровую метку, а также шестнадцатеричное значение цвета для его идентификации. Руководства по дизайну материалов указывают на 500 цветов в качестве основных цветов. Другие цвета лучше всего использовать в качестве акцентных цветов.
При разработке пользовательского выбора цвета для вашего веб-сайта дизайн материала рекомендует выбрать три оттенка из основной палитры и один акцентный цвет из вторичной палитры. Вот пример:

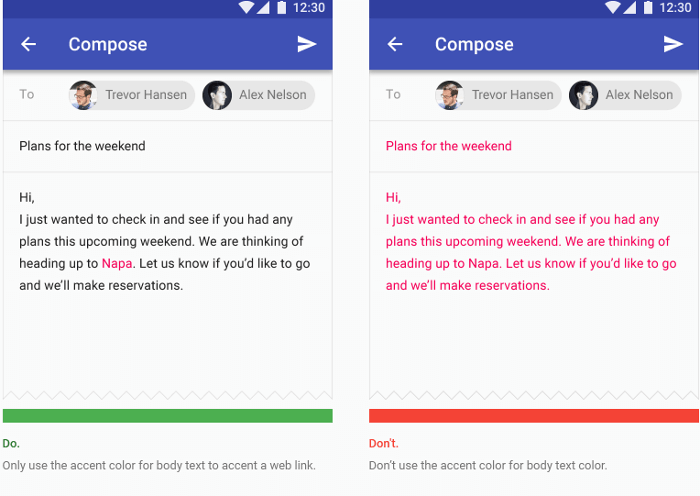
Ограничьте использование акцентных цветов для ссылок, вашей основной кнопки действия и некоторых компонентов, таких как переключатели и ползунки. Избегайте использования акцентных цветов для основного текста:

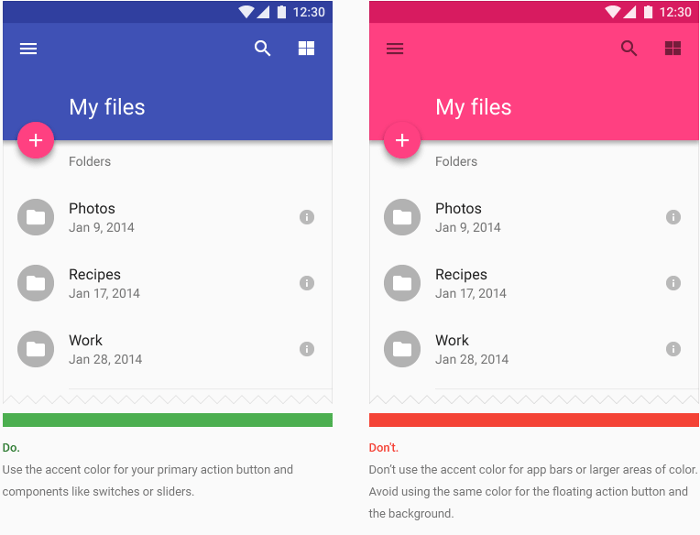
Кроме того, в рекомендациях по дизайну материалов не рекомендуется использовать акцентные цвета на больших площадях страницы и на панелях приложения. Особенно важно не использовать один и тот же цвет для кнопки с плавающим действием и фона :

Теперь, когда у вас есть четкое представление о принципах цветового оформления материала, пришло время сделать потрясающий выбор цвета для вашего проекта MDL. Вот как.
Настройка цветовой палитры по умолчанию в Material Design Lite
Вы можете переключиться с индиго-розовой палитры по умолчанию на свою собственную палитру любым из следующих способов.
Если вы используете CDN от Google, как я сделал в демонстрационной статье для этой статьи, выполните следующие действия:
- Найдите URL-адрес файла таблицы стилей MDL в атрибуте href тега <link> в разделе <header> вашей HTML-страницы.
- Замените индиго выбранным вами основным цветом, а розовый - вашим любимым акцентным цветом.
Например, предположим, что цвета, которые вы выбираете из палитр дизайна материала, являются первоклассными, а янтарные - акцентными. Вот как выглядит URL таблицы стилей MDL, размещенной в Google CDN:
<link rel = "stylesheet" href = "https://storage.googleapis.com/code.getmdl.io/1.0.6/material.teal-amber.min.css">
Вы сделали!
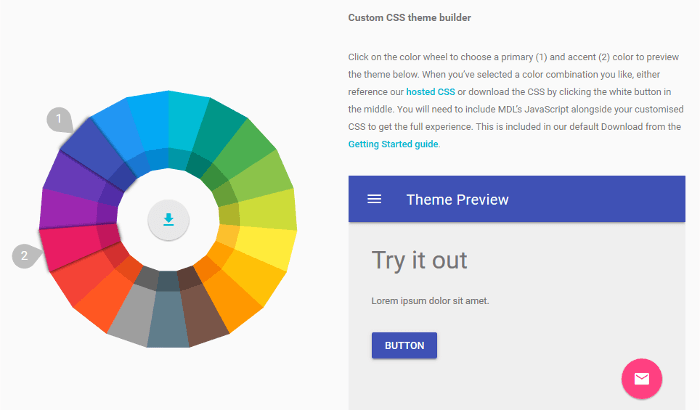
Если вы предпочитаете размещать скомпилированные и минимизированные MDL-файлы на своем сервере, сайт MDL поможет вам. Там вы найдете Инструмент настройки и предварительного просмотра , который позволяет выбрать основную и акцентную цветовую палитру из интерактивного цветового круга. Затем вы можете скачать CSS для выбранной вами темы и вставить его прямо в ваш проект:

Демонстрация HTML для этой статьи использует палитру индиго-розового цвета по умолчанию, но вы можете экспериментировать с различными вариантами выбора цвета, используя любой из методов, описанных выше.
Компонент макета MDL
MDL предлагает ряд часто используемых веб-компонентов, включая макет, кнопки, карточки, переключатели и т. Д. Начните строить структуру вашего HTML-шаблона, используя Компонент макета Материальный Дизайн Lite.
MDL включает в себя весь макет внутри элемента контейнера с классами .mdl-layout .mdl-js-layout.
Начните с добавления следующего фрагмента кода после открывающего тега <body> вашего HTML-документа:
<div class = "mdl-layout mdl-js-layout"> <! - Вся разметка вашего шаблона находится здесь -> </ div>
MDL использует CSS flexbox для макета. Элемент .mdl-layout представляет собой гибкий контейнер со свойством flex-direction, установленным в столбец.
Компонент макета включает в себя следующие четыре подкомпонента:
- Схемы навигации
- сетка
- Вкладки
- нижний колонтитул
Вы можете построить свою навигацию, выбрав одну из следующих опций:
- Прозрачный заголовок
- Фиксированный ящик, без заголовка
- Фиксированный заголовок
- Фиксированный заголовок и ящик
- Заголовок прокрутки
- Заголовок водопада - заголовок, который сокращается при прокрутке страницы.
Вы можете свободно просматривать варианты выше на Раздел «Макеты навигации по MDL» и экспериментируйте с каждым из них для вашего проекта.
Что касается демонстрации HTML, которая сопровождает эту статью, я выбрал навигацию с вкладками, используя Компонент вкладок , Прелесть вкладок заключается в том, что, хотя контент разделен на взаимоисключающие экраны, все разделы физически размещены на одной странице. Это означает, что когда пользователи нажимают на навигационную ссылку с вкладками, им не нужно ждать, пока сервер загрузит новую страницу в свой браузер. Весь контент доступен мгновенно, тем самым создавая приятные впечатления для посетителей сайта.
Чтобы быстро создать макет заголовка с вкладками, выполните следующие действия:
Добавьте еще два класса к элементу контейнера макета, который вы кодировали ранее - .mdl-layout - fixed-header и .mdl-layout - fixed-tabs:
<div class = "mdl-layout mdl-js-layout mdl-layout - фиксированный заголовок mdl-layout - фиксированные вкладки"> </ div>
Обратите внимание, как MDL организует CSS с помощью пространства имен BEM классы. Если вы не знакомы с методологией БЭМ, Работа с БЭМ в масштабе - советы ведущих разработчиков Патрик Катандзарити предлагает превосходный обзор.
Затем кодируйте раздел <header> следующим образом:
<header class = "mdl-layout__header"> <div class = "mdl-layout__header-row"> <! - Title -> <span class = "mdl-layout-title"> Ваш заголовок </ span> </ div> <! - Tabs -> <div class = "mdl-layout__tab-bar mdl-js-ripple-effect"> <a href = "# fixed-tab-1" class = "mdl-layout__tab is-active "> Вкладка 1 </a> <a href="#fixed-tab-2" class="mdl-layout__tab"> вкладка 2 </a> </ div> </ header>
Наконец, вам нужно добавить соответствующие панели контента:
<main class = "mdl-layout__content"> <! - Panel 1 -> <section class = "mdl-layout__tab-panel is-active" id = "fixed-tab-1"> <div class = "page- content "> <! - Ваш контент для панели 1 находится здесь -> панель контента 1 </ div> </ section> <! - Panel 2 -> <section class =" mdl-layout__tab-panel "id = "fixed-tab-2"> <div class = "page-content"> <! - Ваш контент для панели 2 находится здесь -> панель контента 2 </ div> </ section> </ main>
Панель с id = "fixed-tab-1" имеет класс .is-active и будет отображаться по умолчанию.
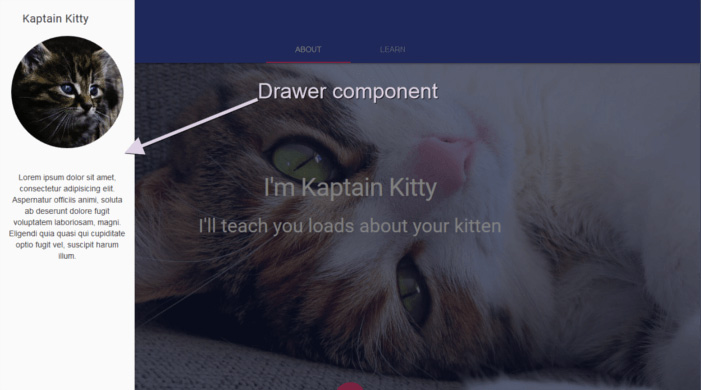
Демо также использует секцию ящика . Ящик - это боковая панель, которую вы можете скрыть и показать одним нажатием кнопки. Вы также можете оставить ящик открытым и зафиксированным, чтобы его содержимое всегда оставалось на виду.

Ящики отлично подходят для добавления виджетов, кнопок общего доступа и дополнительных навигационных ссылок на веб-страницу, не загромождая дизайн.
Используя фрагмент кода, который вы добавили ранее, сразу после раздела <header> напишите приведенный ниже код, чтобы добавить компонент выдвижного ящика в макет:
<div class = "mdl-layout__drawer"> <span class = "mdl-layout-title"> Ваш заголовок </ span> </ div>
Посмотреть эти фрагменты в действии или осмотреть исходный код демонстрационного проекта для полной реализации вкладок навигации и компонентов ящика.
Материальный дизайн Lite Grid
Material Design Lite использует сетку из 12 столбцов для настольных экранов, сетку из 8 столбцов для планшетов (до 800 пикселей) и сетку из 4 столбцов для экранов мобильных устройств (до 500 пикселей).
Вы заключаете столбцы сетки в элемент контейнера с классом .mdl-grid:
<div class = "mdl-grid"> <! - сюда идут столбцы сетки -> </ div>
По умолчанию элемент контейнера столбцов сетки охватывает всю ширину экрана. Если это не то, что вам нужно, вам нужно определить его ширину в таблице стилей.
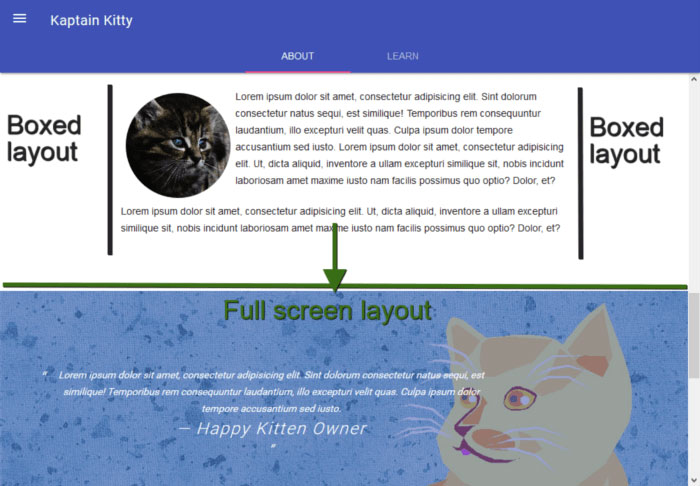
Например, демонстрационный проект для этой статьи реализует как полноэкранные, так и центрированные разделы в штучной упаковке :

Макет достигается путем оборачивания каждого раздела в отдельный элемент .mdl-grid и предоставления разделенному в штучной упаковке дополнительного пользовательского класса со значением максимальной ширины CSS 960px.
HTML:
<div class = "mdl-grid intro-section"> <! - содержимое в штучной упаковке здесь -> </ div>
И CSS:
.intro-section {max-width: 960px; }
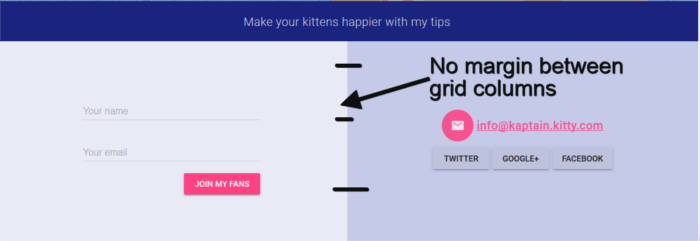
Кроме того, если вы хотите, чтобы между столбцами сетки не было полей, в MDL есть удобный класс, который можно добавить в элемент контейнера столбцов сетки - .mdl-grid - no-spacing:
<div class = "mdl-grid mdl-grid - без пробелов"> <! - содержание здесь -> </ div>
Это даст вам что-то вроде этого:

Затем вы создаете столбцы внутри элемента .mdl-grid, добавляя элемент <div> с классом .mdl-cell. Вот код для сетки с 3 столбцами:
<div class = "content-grid mdl-grid"> <div class = "mdl-cell"> <! - содержимое здесь -> </ div> <div class = "mdl-cell"> <! - содержимое здесь -> </ div> <div class = "mdl-cell"> <! - содержимое здесь -> </ div> </ div>
Если вы хотите переопределить размер столбца по умолчанию, вам нужно добавить класс .mdl-cell - {number} -col с числом в диапазоне от 1 до 12. Вот код для сетки из 2 столбцов:
<div class = "mdl-grid"> <div class = "mdl-cell mdl-cell - 6-col"> <! - здесь -> </ div> <div class = "mdl-cell mdl -cell - 6-col "> <! - здесь -> </ div> </ div>
Проверьте живое демо на CodePen ,
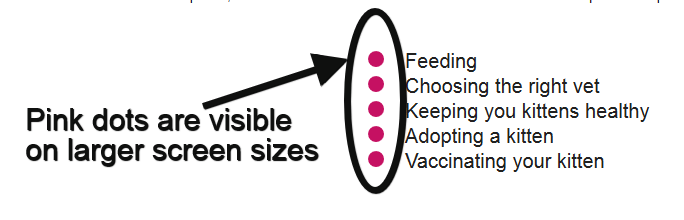
Если ваш дизайн требует этого, MDL предлагает удобные служебные классы для скрытия столбцов на экранах определенного размера:
- .mdl-cell - hide-desktop скрывает столбец на размерах экрана рабочего стола (больше 840 пикселей)
- .mdl-cell - hide-tablet скрывает столбец на экранах планшета (более 480 пикселей)
- .mdl-cell - hide-phone скрывает столбец на экранах мобильных телефонов (до 480px)
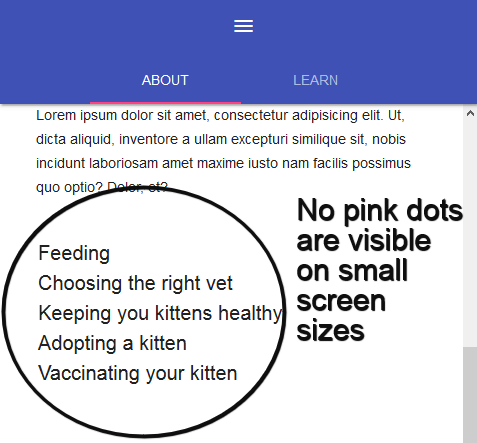
Чтобы увидеть это в действии, просмотрите раздел приветствия демонстрационный проект на разных размерах экрана. Вскоре вы заметите, что декоративные розовые круги рядом с элементами списка не видны на маленьких экранах:


Компонент Material Design Lite Cards
Шаблон интерфейса карты набирает популярность уже довольно давно, особенно благодаря таким веб-сайтам, как Pinterest ,
Вот как дизайн материала определяет компонент карты:
Карта - это лист материала, который служит отправной точкой для получения более подробной информации. Карта может содержать фотографию, текст и ссылку на одну тему.
Спецификация дизайна материала
Вы можете добавить различные типы контента на одну карту, но убедитесь, что все это связано с основной темой . Кроме того, не размещайте слишком много информации или слишком много ссылок и кнопок внутри карты. Скорее, направьте пользователей на отдельную страницу, где вы выложили более подробную информацию по этой теме.
Вот как вы можете добавить простую карту на свою страницу, используя Компонент карты MDL :
<div class = "mdl-card mdl-shadow - 2dp"> <div class = "mdl-card__title"> <h2 class = "mdl-card__title-text"> название карты </ h2> </ div> <div class = "mdl-card__media"> <img src = "card-img.jpg" alt = ""> </ div> <div class = "mdl-card__supporting-text"> Lorem ipsum dolor sit amet, приверженец элиты. Энан Конваллис. </ div> <div class = "mdl-card__actions mdl-card - border"> <a class="mdl-button mdl-button--colored mdl-js-button mdl-js-ripple-effect"> Подробнее </a> </ div> </ div>
Вы оборачиваете содержимое карты в элемент контейнера классом .mdl-card. Класс .mdl-shadow - {number} dp позволяет вам контролировать глубину тени: добавление 3, 4, 6, 8 или 16 к этому классу приведет к более глубокой тени.
Далее вы добавляете контейнер для следующих разделов карты:
- Название карты, используя класс .mdl-card__title
- Карточный носитель, используя класс .mdl-card__media
- Текстовое содержимое карты с использованием класса .mdl-card__supporting-text
- Действия карты с использованием класса .mdl-card__actions, если ваша карта содержит кнопку действия или аналогичные элементы.
Наконец, вы дополняете эту структуру соответствующим контентом, следя за тем, чтобы у вашего тега заголовка был класс .mdl-card__title-text.
Вот живой фрагмент кода на CodePen:
Увидеть перо Материальный дизайн Lite Cards по SitePoint ( @SitePoint ) на CodePen ,
Вы также можете превратить ячейку сетки в компонент карты, добавив соответствующий класс .mdl-card к элементу с классом .mdl-cell:
<div class = "mdl-grid"> <div class = "mdl-cell mdl-card mdl-shadow - 2dp"> <! - Содержимое карты здесь -> </ div> </ div>
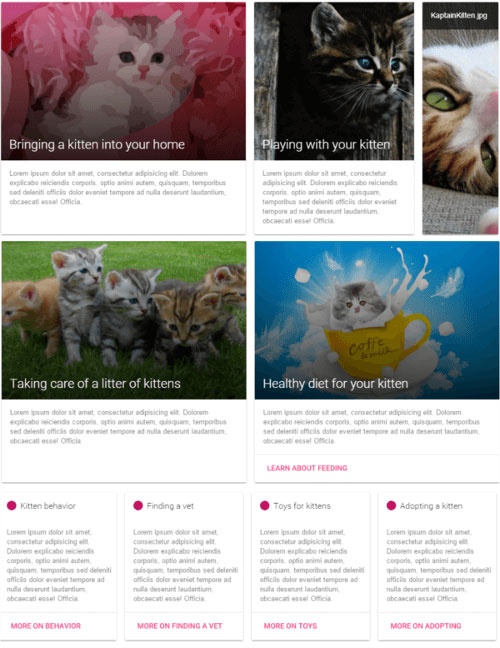
Вы можете найти этот подход в сопровождающем демонстрационном проекте. Это отличный способ для создания адаптивного плиточного макета:

Заключение
Эта статья была посвящена исследованию библиотеки Material Design Lite компанией Google и ее практическому применению в реальном веб-шаблоне HTML.
MDL не является всеобъемлющей структурой, как, например, начальная загрузка , Он не покрывает все компоненты и стили, которые наиболее вероятно необходимы вашему приложению. Поэтому ожидайте, что закодируете некоторые функции самостоятельно.
Тем не менее, библиотека все еще развивается, и она может удивить нас новыми вещами в будущих выпусках. Кроме того, Интернет предлагает богатую экосистему материалов для дизайнеров и разработчиков, большинство из которых бесплатны.
Вы можете использовать Шаблон HTML для этой статьи, вместе с шаблоны на сайте MDL , как еще один ресурс, чтобы начать экспериментировать с MDL и создать свой собственный удивительный дизайн материала.
Кстати, не забудьте поделиться своим опытом использования Material Design Lite с сообществом SitePoint!
Похожие
Выбор 3Эта игра входит в состав Lone Star Lineup ® рисовать продвижение игры. кликните сюда Больше подробностей. Руководство по цвету для простого веб-разработчика - Smashing Magazine
Я никогда не был поклонником теории цвета . Я думаю, это потому, что я всегда был немного безнадежен в этом. Я хотел бы иметь возможность сидеть там с цветовым кругом в руке и выбирать дополнительные, раздельно-дополняющие и триадные цветовые схемы, впечатляя всех моих друзей, семью и клиентов в процессе. Но теория всегда ускользала от меня, и, честно говоря, я никогда не находил ее полезной при попытке использовать цвет в своих проектах. По иронии судьбы, я обнаружил, что 1 & 1 IONOS обзор
... ванная в Германии еще в 1988 году, I & IONOS 1 & 1 в настоящее время является крупнейшей в Европе хостинг сайтов провайдер, обслуживающий гигантские 19 миллионов доменов, охватывающих 70 000 серверов в центрах обработки данных по всей Европе и США. 1 & 1 IONOS предлагает три общих плана хостинга. Они начинаются с Basic - £ 1 ($ 1,20) в месяц плюс НДС за первый год, затем £ 5 ($ 6,10) - который, несмотря Для использования смартфона Android без учетной записи Google
Почти каждый новый Android-смартфон предлагает вам войти в систему с учетной записью Google, чтобы получить максимальную отдачу от вашего устройства. Проще говоря, это означает, что при входе в систему вы можете получить доступ к Google Play Store, крупнейшему из всех магазинов приложений, и устанавливать приложения по своему усмотрению. Тем не менее, предоставление Google Play Store для производителей смартфонов для загрузки так называемого "Google App Suite" с помощью поиска Google и Google напоминает основные правила защиты личных данных
По случаю Всемирного дня безопасного интернета компания Google напоминает основные правила защиты пользовательских данных в онлайн-пространстве. Пользователи могут повышать безопасность при работе в Google печенье
Trainline сохраняет небольшие текстовые файлы (называемые куки) на диске компьютера, содержащие информацию о том, как пользователь использует браузер. Наша Политика использования файлов cookie, т. Е. Документ, который вы читаете, охватывает все технологии, которые работают на основе файлов cookie. Это элементы интернет-типа, пиксели, гифки, интернет-теги и маяки Задачи печенья: измерение и анализ того, как пользователь использует наш сайт и как мы можем лучше удовлетворить Успешно заGOOGLЕты: секреты поиска
По дружеского согласия Verify - продолжаем делиться полезными советами для проверки информации из Сети, которые помогут убедиться, что информация является достоверной. На этот раз приоткрывает возможности ... Позиционирование сайтов Катовице optimization Оптимизация сайтов в Google
... вится крупнейшим источником трафика и прибыли для компаний"> Интернет быстро становится крупнейшим источником трафика и прибыли для компаний. Когда люди ищут продукт или услугу, они редко делают это в телефонной книге - они попадают в поисковую систему. Поэтому в вашей маркетинговой стратегии вы должны обязательно учитывать позиционирование сайта в Катовице , Сегодня нет лучшей инвестиции в маркетинговую кампанию, чем размещение веб-сайта в Катовице. Авторские права - Google Graphics и IPTC - Swiatobrazu.pl
Google объявила о сотрудничестве с IPTC (Международный совет по прессе и телекоммуникациям) и CEPIC (Совет европейских профессиональных ассоциаций в области информатики), целью которого является повышение безопасности авторов фотографий и повышение осведомленности пользователей Интернета в области интеллектуальной собственности. Поисковая система Google предоставит вам доступ к информации о том, кто создал изображение. Это станет возможным после нажатия поисковой системы на значок с тремя Как зашифровать ваши документы с помощью LibreOffice
Нетрудно понять, почему вы хотите сохранить некоторые свои документы в безопасности и секретности. Большинство людей записывают важную информацию, чтобы сохранить ее. Предприятия записывают конфиденциальную информацию в свои записи. Все эти сценарии должны быть лучше защищены, чем просто надеяться, что кто-то не зайдет на ваш компьютер и не увидит их. LibreOffice предлагает поддержку шифрования документов из коробки. Вы можете легко зашифровать важные файлы, используя надежное шифрование Как установить Google Chrome в OpenSUSE Leap
В этом руководстве я покажу вам, как установить Google Chrome на OpenSUSE Leap 42.1 и 42.2. Мы будем использовать менеджер пакетов zypper, чтобы добавить репозиторий Google Chrome, а затем установить его. Установите Google Chrome на OpenSUSE Откройте терминал и добавьте репозиторий Google Chrome, используя следующую команду. ar означает добавить хранилище. sudo zypper ar http://dl.google.com/linux/chrome/rpm/stable/x86_64 Google-Chrome
Комментарии
Или у вас есть любимый серый цвет краски, который вам нравится?Или у вас есть любимый серый цвет краски, который вам нравится? Поделись прочь! Я не могу дождаться, чтобы показать вам больше прогресса в игровой комнате в четверг на этой неделе для очередного обновления One Room Challenge! Но сейчас вы можете увидеть наш прогресс в реальном времени на моем Истории из Instagram , Bing Images против Google Images - какие результаты лучше?
Bing Images против Google Images - какие результаты лучше? Bing Images против Google Images - какие результаты лучше? Поиск изображений в Bing когда-то бросал вызов Google, предлагая больше возможностей и лучший дизайн. Благодаря бесконечной прокрутке и возможности поиска похожих изображений, Bing был на законных основаниях лучше, чем Google в поиске изображений ... Итак, почему вы видите миниатюру Google Street View, назначенную им для многих визитных карточек Google, которая приводит к фотографиям, сделанным несколько лет назад?
Итак, почему вы видите миниатюру Google Street View, назначенную им для многих визитных карточек Google, которая приводит к фотографиям, сделанным несколько лет назад? Ответ ниже. Я приглашаю вас прочитать. Просмотр улиц Google Просмотр улиц, закрепленный за визитной карточкой компании Миниатюра «вид со стороны», ведущая к виду на улицу, появляется на визитной карточке Google в ситуации, когда компания находится на уличном корте, по которому ехал автомобиль Google (создавая Почему у вас должно быть дополнительное устройство для навигации, когда вы можете иметь смартфон со встроенной картой и бесплатной навигацией Google?
Почему у вас должно быть дополнительное устройство для навигации, когда вы можете иметь смартфон со встроенной картой и бесплатной навигацией Google? Конечно, любое решение найдет своих сторонников. Для нерешенных мы представляем плюсы и минусы одного и другого варианта. Сегодня не один водитель спрашивает себя, имеет ли смысл покупать навигацию. Вы можете просто использовать смартфон, который является универсальным устройством и в основном всегда иметь его с собой. Вы используете Google Keep?
Вы используете Google Keep? Поделитесь своими любимыми советами, хитростями и возможностями с другими читателями в комментариях ниже. Если цель главной страницы - не набирать трафик, как объяснить следующий экран кликов из инструмента Google Search Console?
Если цель главной страницы - не набирать трафик, как объяснить следующий экран кликов из инструмента Google Search Console? Список кликов для домашней страницы FastMicroPay.pl [ ссылка ] Что случилось с плагинами chrome: // в Google Chrome?
Что случилось с плагинами chrome: // в Google Chrome? Ответ Участник SuperUser Стивен имеет ответ для нас: Страница плагинов chrome: // была удалена в Google Chrome версии 57. Цель: удалить страницу плагинов chrome: //, перенеся конфигурацию последнего оставшегося плагина, Adobe Flash Player, в свое явное место в настройках контента (включая опцию в настройках, чтобы отключить его). Источник: Вы когда-нибудь были в ситуации, когда вам нужно было извлечь часть URL и превратить ее в переменную в Google Tag Manager?
Вы когда-нибудь были в ситуации, когда вам нужно было извлечь часть URL и превратить ее в переменную в Google Tag Manager? Я имею. Наиболее распространенным требованием является передача так называемых параметров строки запроса в GTM. Например, у меня есть веб-адрес https://www.example.com/?product_id=123&category=shoes. Хотите верьте, хотите нет, но есть действительно простой способ превратить данные product_id и категории в переменные. Вы столкнулись с тем, что вам приходилось использовать Карты Google, но у вас не было покрытия для подключения мобильного Интернета, и поблизости не было сети Wi-Fi?
Вы столкнулись с тем, что вам приходилось использовать Карты Google, но у вас не было покрытия для подключения мобильного Интернета, и поблизости не было сети Wi-Fi? Если так, то теперь вы можете предотвратить эту ситуацию простым способом. Карты Google были обновлены двумя новыми функциями. Первая - это возможность сохранения выбранных областей карты на карте памяти для автономного использования. Второй - это специальный режим «только Wi-Fi», который работает простым способом - он позволяет Что означают цвета сигнальных ламп на приборной панели?
Что означают цвета сигнальных ламп на приборной панели? Новые автомобили Toyota очень продвинуты. В результате существует множество различных сигнальных ламп на приборной панели для самых разных вещей, и большинство людей не знают, что значат многие из них. Не каждая сигнальная лампа приборной панели означает, что вам нужно спешить к механику для ремонта. Некоторые из них - не более чем Итак, как вы узнаете, что такое оттенок цвета, когда вы выбираете легкий оттенок краски?
Итак, как вы узнаете, что такое оттенок цвета, когда вы выбираете легкий оттенок краски? Вы всегда смотрите на самый темный оттенок на образце краски. Это где цвет является наиболее очевидным, и он скажет вам, какие оттенки будут отображаться, даже в самых светлых оттенках. Давайте посмотрим на некоторые примеры.
Com/icon?
Com/css?
Или у вас есть любимый серый цвет краски, который вам нравится?
Bing Images против Google Images - какие результаты лучше?
Bing Images против Google Images - какие результаты лучше?
Итак, почему вы видите миниатюру Google Street View, назначенную им для многих визитных карточек Google, которая приводит к фотографиям, сделанным несколько лет назад?
Итак, почему вы видите миниатюру Google Street View, назначенную им для многих визитных карточек Google, которая приводит к фотографиям, сделанным несколько лет назад?
Почему у вас должно быть дополнительное устройство для навигации, когда вы можете иметь смартфон со встроенной картой и бесплатной навигацией Google?
Вы используете Google Keep?
Вы используете Google Keep?



