Clipper — WordPress-тема для создания сайта купонных скидок
Опубликовано: 01.09.2018
Одна из моих самых любимых компаний-производителей тем, AppThemes , выпустила свою тему для сайтов со скидками и купонами под названием Clipper , обзор которой я и сделал. AppThemes делает очень качественные темы под конкретные цели. В этом руководстве я покажу, как можно относительно быстро и недорого сделать качественный сайт купонных скидок.

Описание Демо Купить за $99 Заказать сайт с этой темой
Установка темы
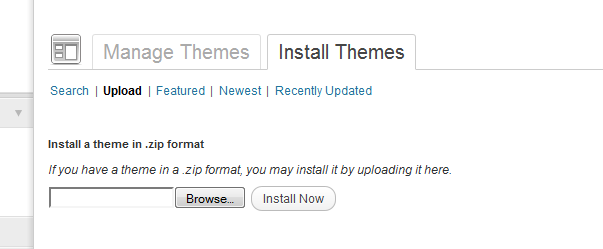
Сразу после покупки скачайте тему с сайта AppThemes и распакуйте ее. Внутри архива находится файл readme и еще один архив, под названием clipper.zip . В вашей панели администратора щелкните по Внешний Вид → Темы и установите тему из файла clipper.zip.

Щелкните Активировать под темой Clipper:

Прежде чем мы начнем настраивать тему, перейдите в Параметры → Постоянные ссылки и выберите Произвольно , затем ведите в поле следующее: /%postname%/ , что заставит сайт использовать вместо стандартных URL человеко-понятные-адреса, которые понравятся поисковым системам.
Настройка
После того, как вы включили тему, в вашем сайдбаре администратора вы увидите 2 новых пункта меню: " Clipper " и " Coupons ". В меню "Clipper" вы сможете настроить тему, а "Coupons" создан с помощью собственной таксономии, чтобы дать вам возможность добавить купон, настроить категории купонов, магазины, теги купонов и т.д. Сначала мы посмотрим на настройки Clipper.
Меню Clipper
Консоль
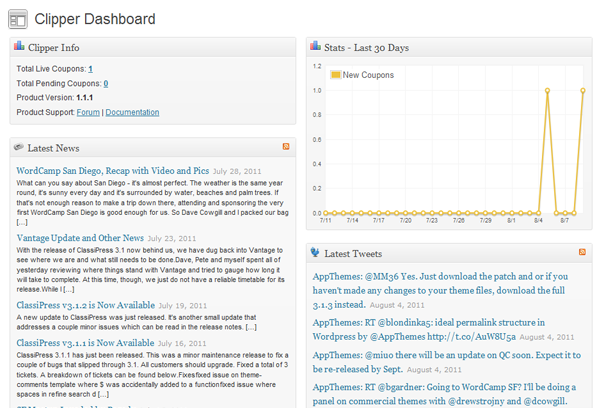
Первый пункт вашего нового меню Clipper → Dashboard . В этой консоли отображается статистика ваших купонов — активные купоны и ожидающие купоны, дневные графики добавления купонов. Там же отображаются новости и твиты от AppThemes, так что вы сможете узнать об обновлениях.

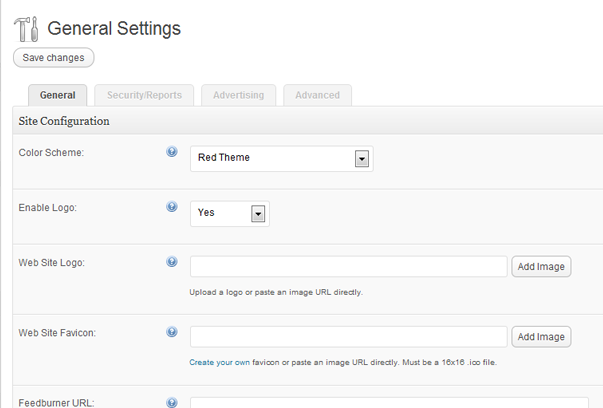
Общие настройки
Следующий пункт меню — " Settings ", который разделен на 4 вкладки:
General — во вкладке General все настройки, касающиеся вида страницы. Здесь вы можете изменить цветовую схему (в наличии 5 цветов), загрузить собственный логотип или фавиконку, ввести адреса twitter, facebook, feedburner и много чего еще. Security / Reports — вкладка Security Reports позволяет вам ввести данные reCaptchа с опцией, которая позволит пользователям сообщить о нерабочих кодах, нарушении правил и т.д. Advertising — вкладка Advertising позволит вам вставить рекламу размером 336 x 280 внутрь записей вашего блога. Advanced — и наконец, вкладка Advanced для доработок сайта и выбора путей к файлам — это вам трогать не нужно.
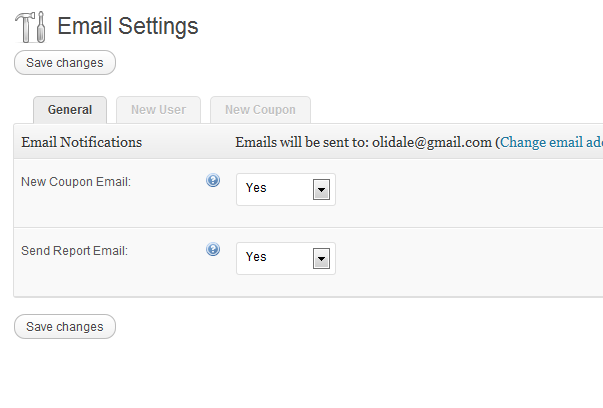
Emails
Этот пункт меню позволяет настроить 2 письма для отправки — при регистрации нового пользователя и добавлении нового купона. Вы можете включить или отключить отправку этих писем и изменить их текст.

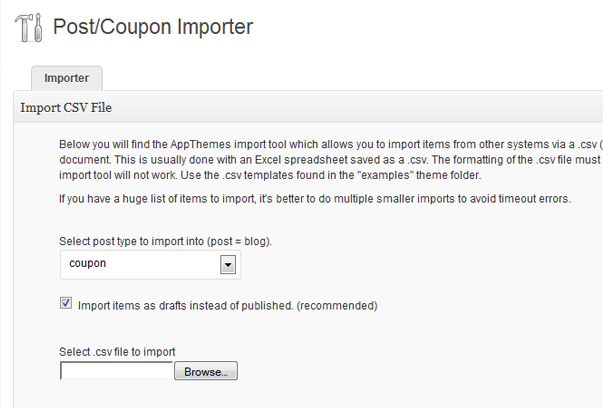
Importer
Следующий пункт меню — система импорта, которая позволит вам наполнить ваш сайт купонами. Вам понадобятся корректно отформатированные коды в форме файла .CSV — пример есть в папке "examples" темы.

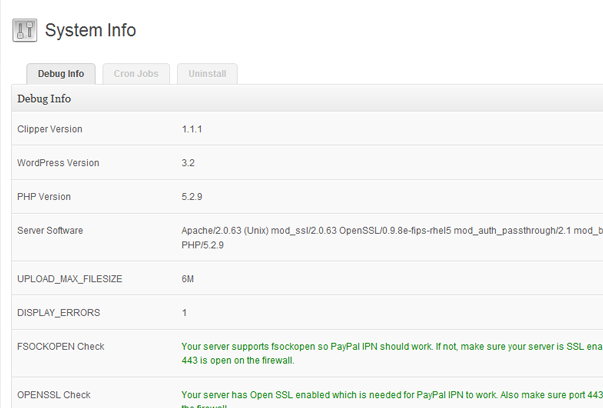
System Info
Последний пункт меню System Info предоставляет информацию о вашем хостинге, проблемах с темой, которые надо решить, а также содержит список CRON-процедур, которые используются темой, также содержит меню удаления, в случае, если вы хотите удалить все следы Clipper из базы данных.

Меню Coupons
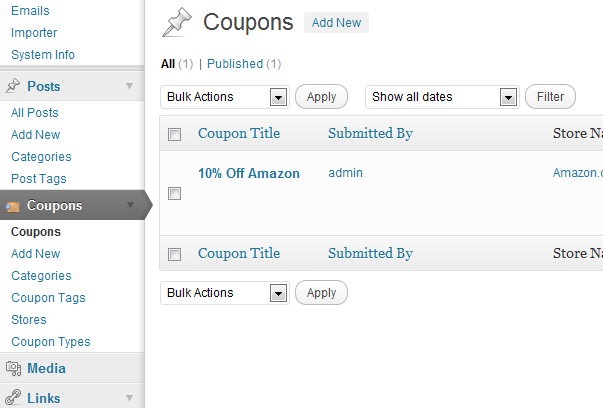
Теперь давайте посмотрим на другое меню, созданной самой темой — " Coupons ".
Первый пункт в этом меню — " Coupons ". Здесь перечислены все добавленные вами купоны. Если вы щелкните по меню, вы увидите, что тема добавила один стандартный купон "Amazon".

Другие пункты в меню Coupons достаточно понятны — это добавление нового купона "Add New", "Categories", "Coupon Tags", магазины "Stores" и "Coupon Types". Пройдитесь по пунктам и заполните их соответствующей информацией. Тема добавила для начала некоторые категории, теги и типы, так что вы можете примерно понять, что и как делать.
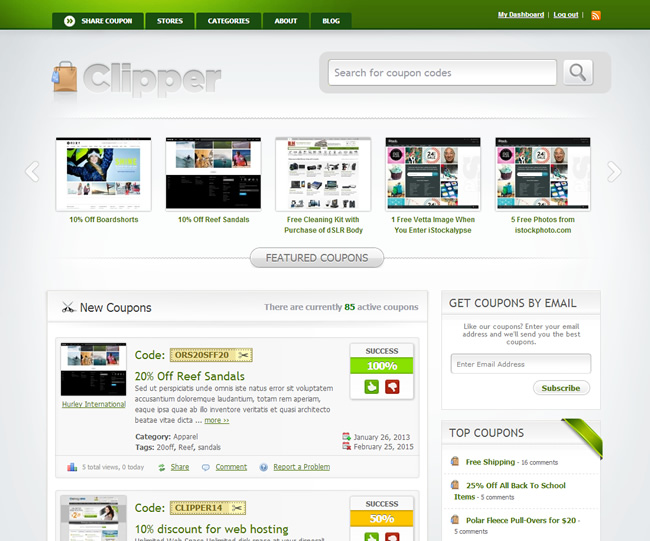
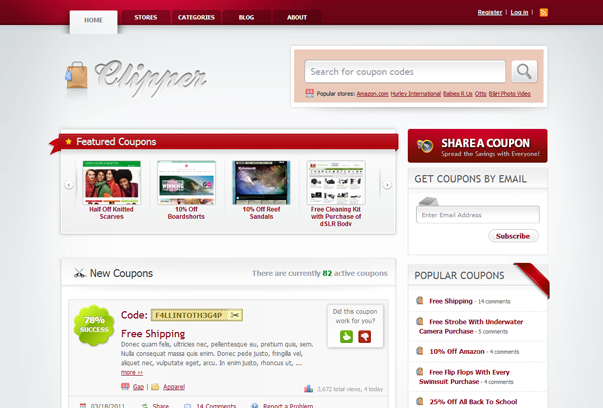
Посмотрите на демо темы, заполненной купонами:

Заключение
Думаю, что это еще одна хорошая тема от AppThemes — если вы планируете создать сайт с купонами или добавить раздел купонов на ваш сайт, то это отличный вариант. Код, как всегда, хорош, дизайн может быть настроен под ваш сайт с помощью встроенных цветовых схем и возможности добавления своего логотипа. Серверная часть очень простая, покупателям предоставляется полная документация, так что у вас не будет проблемы с тем, чтобы заставить сайт работать.



