Раскрывающийся текст при нажатии WordPress
Опубликовано: 01.09.2018
Случаются моменты, когда в содержании статьи необходимо скрыть некоторую часть текста. Это может быть «удаленные» сообщения, материал частично касающиеся основной темы, косвенные детали и многое другое. Но в будущем оставить возможность по желанию прочитывать его. Для этого отлично подойдет спойлер, который при нажатии на ссылку будет раскрывать спрятанный от глаз материал.
Такая техника часто применяется для создания FAQ разделов , где отображаются только заголовки вопросов, а вот уже по клику на них открывается полный ответ. Спойлеры могут пригодиться не только на «ЧАВО» страницах, но и в обычном контенте.
Мы сделаем свой раскрывающийся текст для WordPress’a, без плагина и максимально удобным в использовании. Он будет вставляться в материал через шорткод, а с помощью добавления своей кнопке в HTML-редактор WordPress , избежим писать каждый раз короткий код.
Создаем спойлер на WordPress
Шаг 1-й. Открываем файл темы functions.php , перед закрывающим знаком ?> вставляем код. Он создаст новую кнопку в редакторе (Spoiler) и добавит новый шорткод в тему.
//Кнопки в редактор if( !function_exists('my_buttons') ){ function my_buttons() { ?> <script type="text/javascript"> QTags.addButton( 'Spoiler', 'Spoiler', '[collapse title="любой текст"]', '[/collapse]' ); </script> <?php } add_action('admin_print_footer_scripts', 'my_buttons'); } //конец //Спойлер шорткод function swpcollapse($atts, $content = null){ extract(shortcode_atts(array("title"=>""),$atts)); return '<div style="margin: 0; padding:0;"> <div class="SWPControl"> <span class="SWPTitle">'.$title.'</span> <a href="javascript:void(0)" class="collapseButton SWPButton">Развернуть/свернуть</a> <div style="clear: both;"></div> </div> <div class="SWPContent" style="display: none;">'.$content.'</div> </div>'; } add_shortcode('collapse', 'swpcollapse');Шаг 2-й. Следом идут стили оформления, которые можно редактировать под свое усмотрение.
.SWPControl { background: #FFFF89; margin-bottom: 10px; display: inline-block; font-weight: 600 !important; padding:10px; border-radius: 3px; box-shadow: 0 -0.085em 0 0 rgba(102, 52, 0, 0.2) inset, 0 0 3px 0 rgba(254, 255, 187, 0.5) inset; color: #000; } a.collapseButton { color: #D33F1D !important; /*font-weight: 500 !important;*/ line-height: 22px; text-decoration: none !important; } span.SWPTitle::before { color: #000; content: "☻"; font-size: 27px; line-height: 22px; display: inline-block; animation: credits 1s infinite; -webkit-animation: credits 1s infinite; animation-name: credits; -webkit-animation-name: credits; transition: all 0.3s linear 0s; } @keyframes credits { 0%, 20%, 50%, 80%, 100% {transform: translateY(0);} 40% {transform: translateY(-10px);} 60% {transform: translateY(-5px);} } @-webkit-keyframes credits { 0%, 20%, 50%, 80%, 100% {-webkit-transform: translateY(0);} 40% {-webkit-transform: translateY(-10px);} 60% {-webkit-transform: translateY(-5px);} }Шаг 3-й. В последнем шаге добавляем небольшой скрипт в файл header.php или footer.php . Он добавит плавный эффект к раскрывающему тексту.
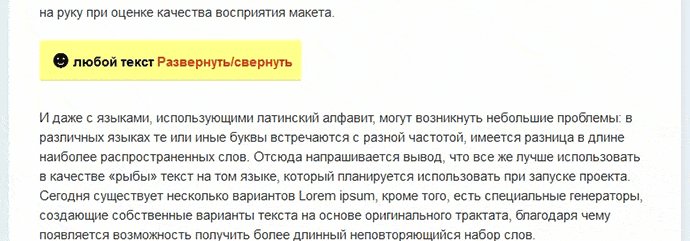
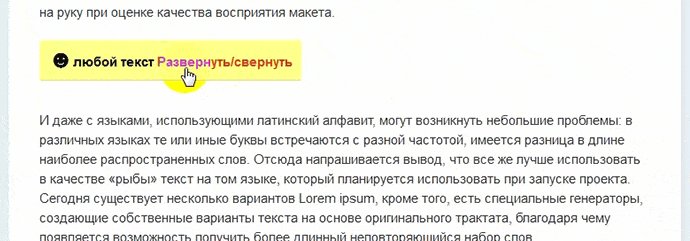
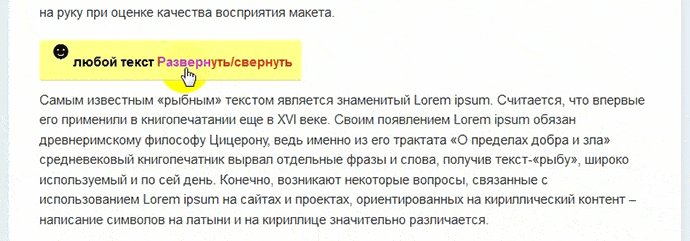
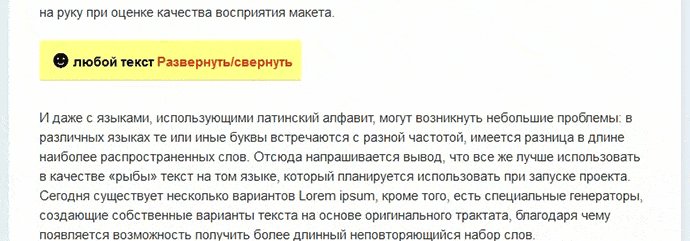
<script> jQuery(document).ready(function(jQuery) { jQuery('.collapseButton').click(function() { jQuery(this).parent().parent().find('.SWPContent').slideToggle('slow'); }); }); </script>Результат.


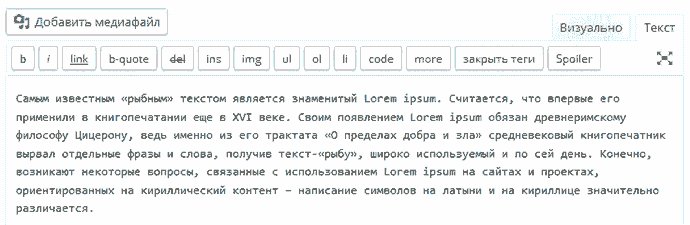
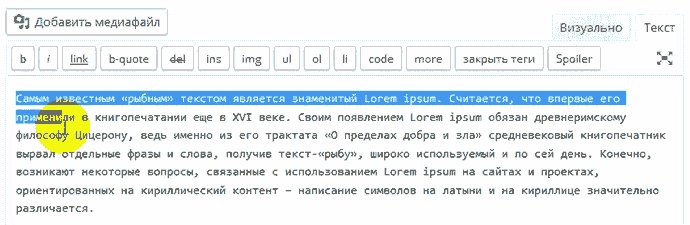
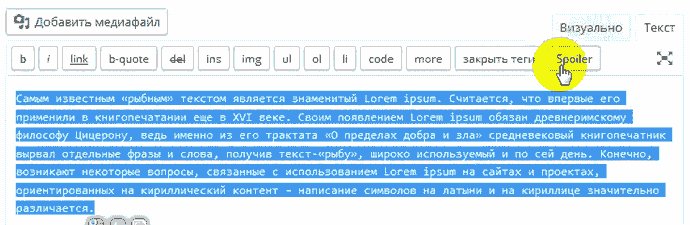
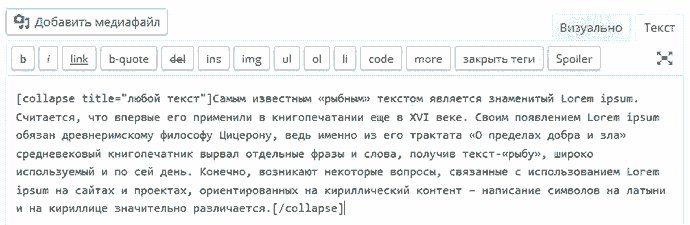
Текст для спойлера должен быть обвернут в шорткод [collapse title="любой текст"]… [/collapse].



