Создаем портфолио с помощью WordPress плагина Projects от WooThemes
Опубликовано: 09.07.2018
Плагин Projects от WooThemes разработан специально для создания портфолио на сайтах WordPress.
Вкратце, он позволяет создавать категории, галереи, данные о клиенте, URL-адрес проекта. Но эти возможности можно расширить с помощью различных хуков, фильтров и шаблонов.
Смотрите также :
Сегодня мы поговорим о том, как создавать базовые портфолио онлайн с помощью плагина Projects, и сделаем это для воображаемой дизайнерской компании. Но плагин подойдет и для сайтов различных тематик, как например:
Для копирайтеров. Для демонстрации собственных работ. Для веб-дизайнеров. Для добавления списка клиентов. Для репетиторов/тренеров/коучеров. Размещение в портфолио своих учебных кейсов или историй успеха. Живописцам. Создание портфолио своих работ.Установка и настройка плагина Projects

Вы можете скачать плагин из официального каталога расширений WordPress по этой ссылке .
Если вы не знаете, что такое плагины и как их устанавливать, посмотрите этот урок .
Для настройки Projects необходимо использовать несколько простых параметров. После установки вы увидите следующее диалоговое окно:

Нажмите на ссылку для перехода на страницу настройки плагина.
Страница плагина
В выпадающем списке меню будут все станицы вашего сайта на WordPress — основные или же архивные.
Лучше всего создать пустую страницу. Для этого перейдите в раздел «Страницы» и добавьте новую пустую страницу. Ее можно назвать как вам угодно, но в этом руководстве мы дадим ей имя «projects». По желанию можете разместить на этой странице контент.
Изображения
Остальная часть настроек на этой странице касается изображений. Вам доступны:
Архивные изображения : они отображаются на основной или на архивной странице. Одиночные изображения : основное изображение в отдельных записях. Миниатюры : если вы будете менять миниатюрные изображения после добавления любого проекта, то вам придется возобновить ваши миниатюры (или их размер может быть изменен). В интерфейсе WordPress не предусмотрено восстановление миниатюрных изображений, но к счастью, для этого существует специальный плагин — . После изменения миниатюры зайдите в раздел меню WordPress «Инструменты» и выберите «Regen. Thumbnails». На появившемся экране нажмите на кнопку «Восстановить все миниатюры». Это может занять несколько минут, особенно, если у вас много изображений.После этого нажмите на кнопку «Сохранить изменения».
Добавление, редактирование, удаление
Если вы уже добавляли ранее записи или страницы на WordPress, то этот процесс будет уже привычным для вас. На этой странице вам нужно внести следующие данные:
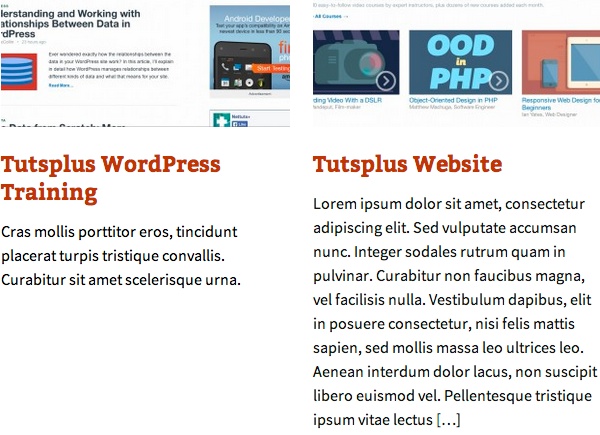
Title : название вашего проекта. Например, «Tutsplus Website». Description : WYSIWYG редактор для текста-описания вашего проекта. Categories : более подробно категории описаны ниже. Project Gallery : галерея позволяет загружать или выбирать изображения с вашей галереи WordPress для использования в проекте. По умолчанию эти изображения размещены слева от текста. Они не являются обязательными, так как могут не подходить ко всем проектам. Например, если вы – копирайтер, то вам не нужно перегружать свое портфолио картинками. Для добавления изображений из галереи нажмите на «Добавить изображение из галереи». Так вы сможете загрузить либо уже имеющиеся в вашей галерее изображения, либо нажать на вкладку «Загрузить» и перетащить новые. За один раз можно выбрать сразу несколько изображений для загрузки. Project Cover Image : они похожи на миниатюрные изображения на стандартных страницах или в записях WordPress, а отображаются на архивной странице Projects и вверху страниц Projects. Используются так же, как и галерея со стандартным медиа-загрузчиком WordPress. Project Details : этот раздел имеет два поля ввода — клиент и URL. Оба являются необязательными, но достаточно удобными для многих портфолио, особенно если вы показываете работы для клиентов. Он отображается на страницах Projects под текстом-описанием. Project Short Description : краткое описание служит в качестве сниппета, который отображается на архивной странице (и очень напоминает отрывок из записи). Не является обязательным, и если вы не внесете здесь никакой информации, то в качестве сниппета отобразится кусочек текста из детального описания. Ниже приведен пример такого текста.
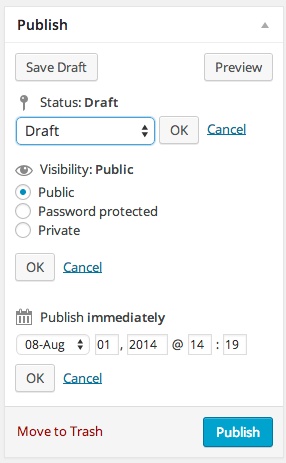
Все страницы плагина Projects ничем не отличаются от стандартных страниц WordPress. Можно выставить статус — черновик, на утверждении или опубликовано; видимость — открыто, защищено паролем, личное; и параметры публикации — опубликовать сейчас или запланировать. Эти параметры доступны в админке записи справа в окне «Опубликовать» при добавлении Проекта и при нажатии на «Редактировать запись» рядом с соответствующим заголовком.

Чтобы удалить или отредактировать Projects зайдите в раздел «Все проекты» в меню «Проекты». Кликните на название проекта и отредактируйте его. После этого появиться такой же скрин, как и при добавлении проекта. Внесите всю необходимую информацию и нажмите на кнопку «Обновить» для сохранения всех изменений.
При нажатии на «Отправить в корзину», вы удалите записи. Есть еще и другой способ. Со скрина «Все проекты» наведите курсором на нужную ссылку — «Редактировать» или «Удалить».

Но после отправки записей в корзину они еще не удалены полностью. Вверху возле страницы «Все проекты» в меню «Проекты» есть несколько ссылок:
Все : показываются все записи (опубликованные, черновики), за исключением удаленных. Опубликованные : показывает только опубликованные записи. Черновики : показывает только черновики. Удаленные : показывает все удаленные записи.Обратите внимание, что ссылки «Черновики» и «Удаленные» не будут показываться, если их не существует.
При нажатии на ссылку «удаленные», вы увидите все записи, которые вы отметили для удаления. Если навести курсором на имя записи, то сможете полностью удалить или восстановить запись.

Категории
Раздел «Категории» не является обязательным, и они могут не понадобиться, если у вас есть только пару проектов. Они подходят для более объемных портфолио, чтобы пользователи смогли создать фильтр записей для просмотра.
Категории можно добавить двумя способами.
Способ первый . Категории добавляются на странице Projects, где вы увидите «Категории проекта» с перечнем категорий (если таковые есть) и ссылкой «+Добавить новую категорию». При нажатии на ссылку можно ввести имя новой категории и добавить родительскую категорию, если нужно.
Способ второй . Категории можно добавить при нажатии на ссылку «Категории» под меню «Проекты». Здесь также можно внести название категории, выбрать родительскую категорию и настроить кастомную приставку в URL-е (Slug), если необходимо.
Slug является URL-версией названия категории и заполняется автоматически (он должен находиться в нижнем регистре и состоять из букв и цифр, а также допускается наличие дефиса). Его можно изменить, если хотите, чтоб URL отличалось от названия категории.
Здесь же можно редактировать или удалять категории. Для этого наведите курсор на название категории и нажмите на «редактировать», либо «удалить». При необходимости можно также удалить несколько категорий одновременно. Для этого отметьте галочками нужные категории слева от названий самих категорий и нажмите «принять».

Виджет
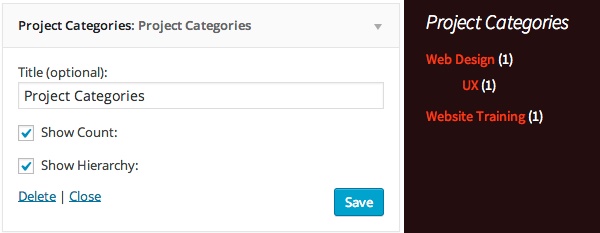
Для Projects доступен только один виджет, а именно — список категорий. Для добавления виджета зайдите в раздел «Внешний вид» → «Виджеты» в консоли сайта. Виджет называется «Project Categories» и его нужно перетащить в область виджетов, в которой вы хотите его видеть. Этот виджет имеет несколько параметров:
Title : необязательное поле, в котором есть стандартный текст. Этот тайтл появится над списком категорий, которые отображает виджет. Show Count : показывает количество проектов в категории рядом со ссылкой на категорию. Если вы не хотите, чтоб они отобрались, уберите флажок. Show Hierarchy : это чек бокс, отмеченный галочкой по умолчанию. Так он показывает подкатегории под родительской категорией. Если же он не отмечен, то категории показываются в том же списке.Не забудьте нажать «Сохранить» после внесения изменений.

Шорткоды
Плагин имеет основные шорткоды для отображения ваших проектов в любом месте на вашем сайте на WordPress.
Вот несколько их примеров:
[projects limit=" 6" columns=" 3" orderby=" date " order=" asc " exclude_categories=" 4,6,8 "]
А теперь давайте его немного разберем:
limit : определяет, сколько проектов отобразить. columns : количество колонок, которые вы хотите использовать для отображения ваших проектов. orderby : определяет порядок проектов. В нем используются стандартные параметры порядка на WordPress. Самые главные это — дата, ID, тайтл, порядок или случайный порядок. exclude_categories : включает список категорий для удаления из списка. Все категории в списке должны отображаться с помощью разделенных точками ID. Чтобы быстро найти ID категории необходимо зайти в раздел «Категории» в меню «Проекты» и нажать на ссылку конкретной категории, ID которой вы ищите. В URL строке браузера вы увидите следующее: edit-tags.php?action=edit&taxonomy=project-category& tag_ID=2 &post_type=project В этой ссылке ищем tag_ID=2 . Его номер – 2 .Данный шорткод можно использовать для страниц, записей и виджетов.
Заключение

Мы рассмотрели процесс настройки Projects. А также узнали, как добавить, отредактировать или удалить страницы.



