Как сделать Wordpress шаблон с демо версией
Опубликовано: 05.09.2018

Сегодняшний пост будет полезен разработчикам тем для WordPress или владельцам сайтов, которые их распространяют. Я расскажу как сделать кнопку для показа демо версии WordPress шаблонов . Вы наверное видели на некоторых сайтах посвященных оболочкам для блогов такое — идет описание темы и снизу кнопочка — «WordPress шаблон _Название_ Демо». Нажав на эту кнопку можно увидеть как будет выглядеть данный шаблон на живом ресурсе (по картинкам часто бывает ничего не понятно).
Установка и настройка шаблона WordPress. Как поставить нормальный шаблон wordpress? #2

Как сделать WordPress шаблон с демо версией
Мне всегда было интересно, как они это делают, не будешь ведь для каждой темы, если их несколько сотен, устанавливать отдельный движок и надевать на него шаблон, так никакого хостинга не хватит, да и геморроя много.
Функциональный шаблон-конструктор Monstroid2 для Wordpress | TemplateMonster
Только недавно я узнал, что реализуются демо шаблоны с помощью специального плагина WordPress Theme Demo Bar. Этот плагин автоматически создает ссылку на демо версию для каждого шаблона, который загружен в папку Вордпресс с темами.
Плагин WordPress Theme Demo Bar
Плагин WordPress Theme Demo Bar помогает не только сделать демо версию wordpress темы, он еще дает возможность просмотреть любую тему без активации и выводит кнопочки для покупки и скачивания (если вы укажете соответствующие ссылки). Идеальное решение для любого сайта, посвященного WordPress шаблонам.
Действует он так — при переходе по ссылке с демо шаблоном он надевает этот шаблон на действующий сайт, при этом новая тема действует только по специальной ссылке, а все страницы сайта продолжают функционировать в обычном режиме.
Для того, чтобы установить плагин WordPress Theme Demo Bar, необходимо скачать его через админку блога из каталога плагинов, установить и активировать. Далее, для настройки WordPress Theme Demo Bar требуется перейти во вкладку “Настройки” – “WP Theme Demo Bar”.
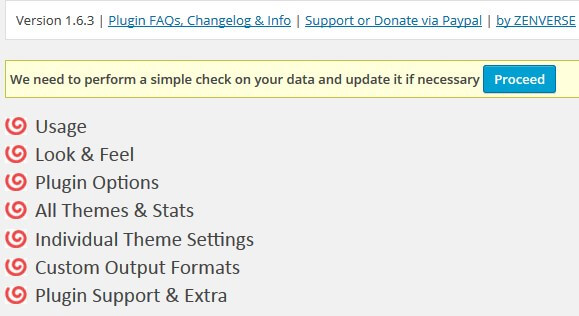
Перед вами откроются настройки плагина WordPress Theme Demo Bar, в которых вы можете настроить пред просмотр темы.

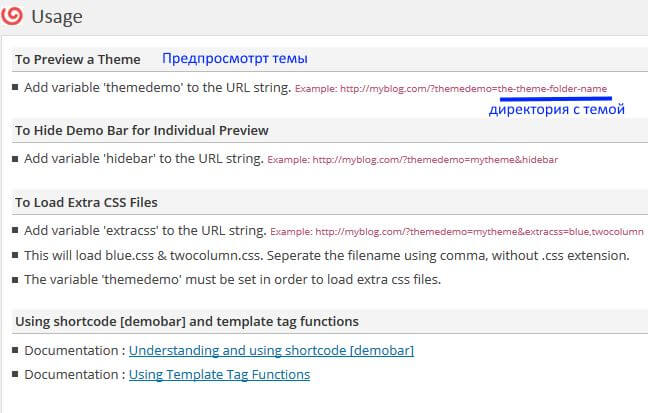
1. Usage — Использование. В данном пункте будет дана информация о том, как использовать данный плагин для создания демонстрационной версии шаблона.

2. Look & Feel — Посмотрите и почувствуйте. Настраивается окно просмотра демо версии шаблона.
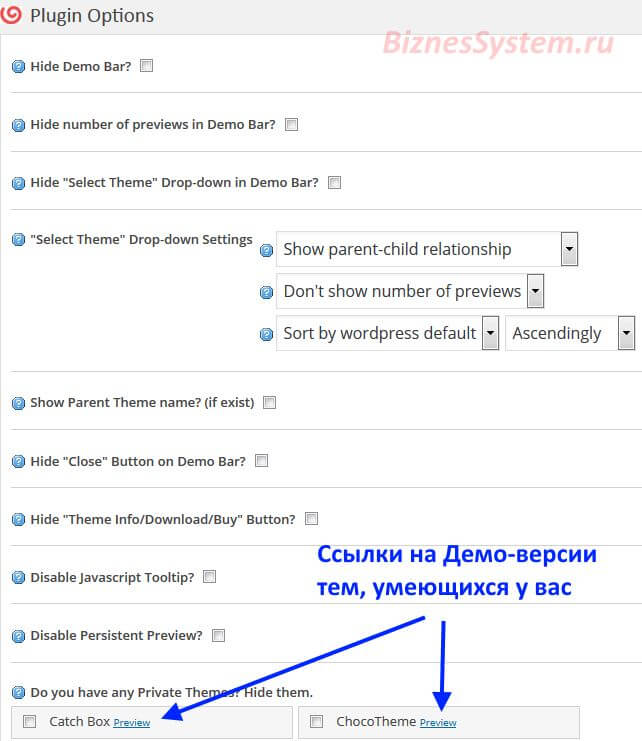
3. Plugin Options — Настройки плагина. Здесь делаются основные настройки WordPress Theme Demo Bar. А именно происходит настройка элементов окна, в котором открывается демо версия WordPress. Внизу есть перечень тем, которые есть у вас и приведены ссылки на них, также можно включать и выключать темы с помощью чекбоксов.

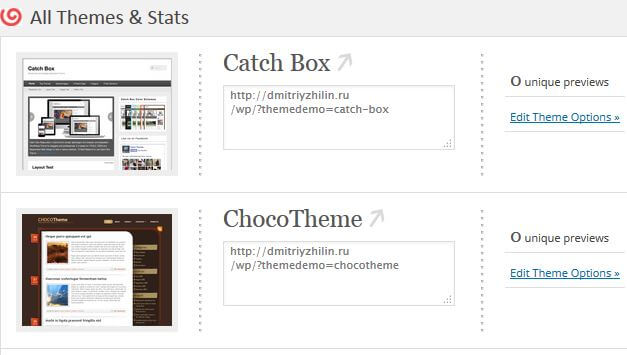
4. All Themes & Stats — Все темы и статистика. Этот пункт настроек важен для нас тем, что в нем мы получаем ссылку для демонстрации шаблона. Полученную ссылку, мы размещаем в тексте статьи и при нажатии на нее будет открываться окно с демо версией шаблона.

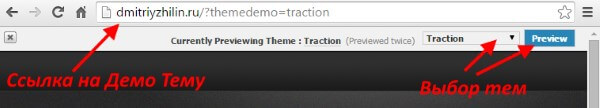
Все что вам нужно сделать — это замаскировать ссылку, например, сделать анкорный текст «Смотреть демо шаблона» или придать ей вид кнопки. Ссылка выглядит следующим образом: http://адрес_сайта.ru/?themedemo=название_демонстрируемой_темы
Выглядеть будет так:

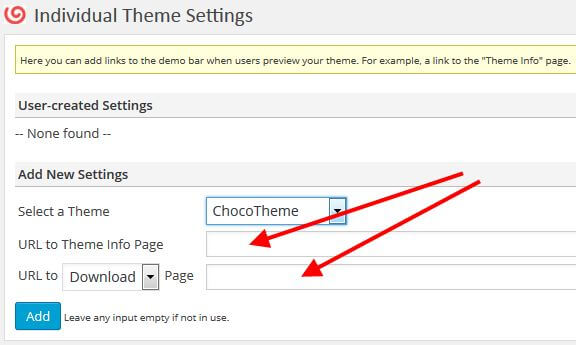
5. Individual Themes Settings — Индивидуальные настройки темы. Если вы хотите, чтобы в панели был доступен не только пред просмотр темы, но и появились ссылки на ее скачивание и описание, необходимо заполнить это раздел.

6. Custom Output Formats — Пользовательские форматы. Возможность указать теги к шаблону, для добавления формата.
7. Plugin Support & Extra — Поддержка.
На этом статья о том, как сделать демо версию WordPress темы или демонстрацию шаблона, завершена, а описание данного плагина я добавил в свой список плагинов для WordPress .
В списке немало других важных дополнений к сайту, которые я собирал годами, так что рекомендую глянуть, может вам чего не хватает.
5 4 3 2 1 (10 голосов, в среднем: 4.9 из 5)


