Начинающему оптимизатору о редакторе JCE
Опубликовано: 05.09.2018
Опустим сказ об элементарных функциях редактора JCE, которые нам знакомы еще из Word’а. В статье опишем только про уникальные для работы инструменты.
Инструменты редактора JCE для работы с текстом
Начнем знакомиться с инструментами, которые понадобятся нам для работы с текстом. Допустим, что текст у нас уже приготовлен в Word’e. Теперь осталось перенести его в редактор JCE.
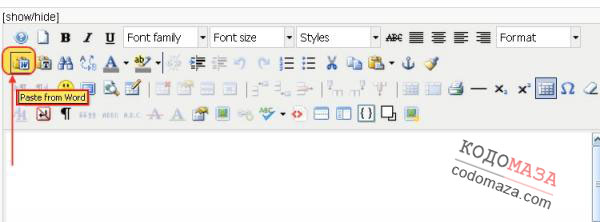
Как вы знаете, элементарно скопировать текст и перенести его из Word’a в редактор JCE не получится. Это, прежде всего, связанно с тем, что Word вставляет в текст собственное форматирование характерное только для Word’a. И если вы просто переносите скопированный текст, то он изменится до неузнаваемости. Что же делать в такой ситуации? Как перенести текст? На этот вопрос нам ответит инструмент Вставка текста, который имеется в арсенале редактора JCE. В JCE он выглядит так:
перелинковка страниц, рубрик

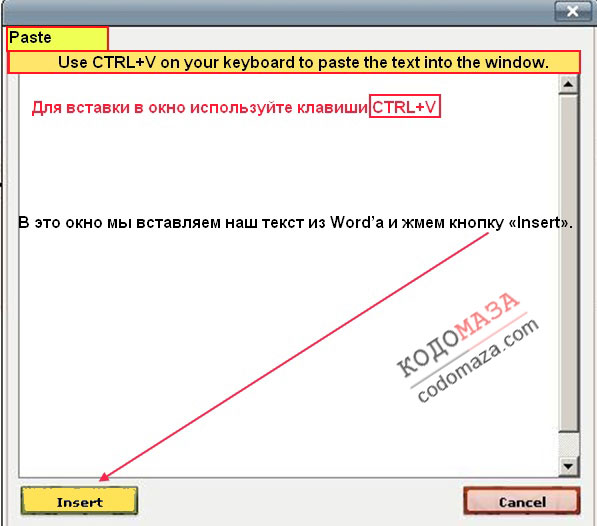
При щелчке по иконке появится подменю. В подменю имеется кнопка Paste, которая применяется для вставки текста из Ворда. После выбора этой кнопки отобразится такое окно:

После этой операции текст, сохраняя элементы форматирования, будет помещен в редактор JCE.
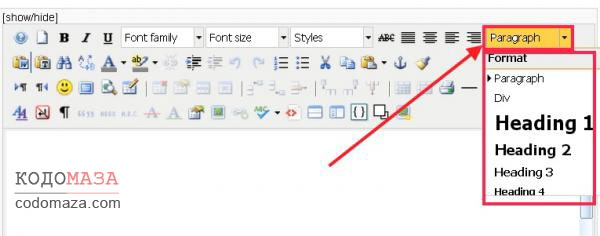
Следующим важным для форматирования текста инструментом будет выпадающее меню Paragraph:

Он потому важен, что может заключать нужные фрагменты текста необходимыми тэгами. Это, важно для SEO-оптимизации ресурса.
Из важных параметров здесь:
Paragraph – текст, к которому обращен этот параметр, заключается тегами "p", это означает, что фрагмент текста относится к текущему параграфу. Поэтому параграфы текста, которые вставлены из Ворда, обрамляются такими тегами автоматически. Текст, к которому применяется параметр Div, заключается в контейнер Div.
Heading – текст, к которому применен этот параметр, заключается в теги "h1 - h3". Это говорит о том, что данный фрагмент текста есть заголовок. Для оптимизации текстового контента, все его заголовки и подзаголовки рекомендуют заключать в теги "h".
Ну и еще достаточно важным инструментом редактора JCE, являются таблицы. Редактор JCE умеет вставлять таблицы из word’а автоматически, преобразовывая при этом код. Трудно переоценить значение данной функции. Раньше, когда редактор такой функцией не обладал, он не умел автоматом создавать таблицы. Он просто вставлял текст ячеек вместо таблицы. Поэтому таблицы приходилось создавать в рукопашную, а потом заново заполнять данными. Представьте себе большую таблицу, которая содержит сотню строк текста. Такая загрузка работой оптимизатору малой не покажется. Никто не хотел ваять таблицы в html-редакторе в рукопашную. Поэтому ленивые умельцы стали творить, чтобы хоть как-то автоматизировать этот процесс. Все-таки они добились своего, и сегодня этот процесс автоматизирован. Но иногда требуется создать маленькую табличку в html-редакторе, ниже мы познакомимся с инструментом, который поможет создавать маленькие таблицы.
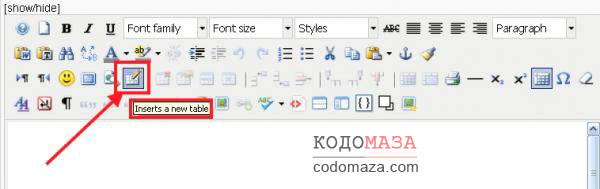
В редакторе есть иконка вставка новой таблицы , которая позволяет проделать эту работу:

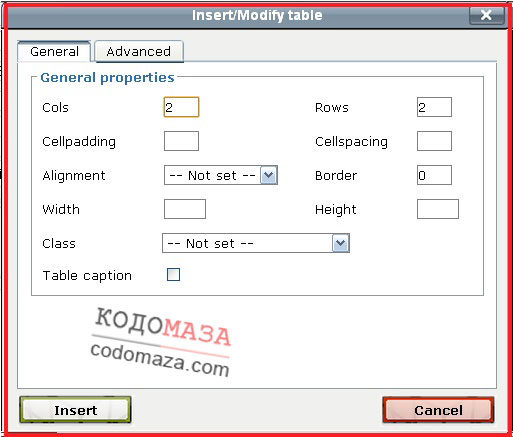
При щелчке по этой иконке отобразится следующее окно:

В этом окне мы можем установить следующие параметры таблицы: Вкладка General :
Число столбцов таблицы устанавливают в окне Cols ; Число строк таблицы устанавливают в окне Rows ; Растояние от границы ячейки до текста вставляют в поле Cellpadding ; Растояние между ячейками вставляют в поле Cellspacing ; Параметры Cellpadding и Cellspacing для таблиц они подобны параметрам padding и margin . Выравнивание того, что находится в таблице, происходит с помощью параметра Alignment ; Ширина рамки таблицы задается параметром Border ; Ширина таблицы задается параметром Width ; Высота таблицы задается параметром Height ; Используемый к таблице CSS-класс, определяется параметром Class .Заголовок таблицы оформляется в поле Table caption . Если в поле установлена галочка, то над таблицей появится поле, состоящее из одной ячейки, где можно будет вставить заголовок таблицы.
Advanced (покажем только базовые параметры):
Уникальный идентификатор таблицы - Id . Используется в CSS; CSS-стиль таблицы, задается непосредственно в ее коде - Style ; Фон таблицы оформляется в параметре Background image ; Установить цвет рамки можно в поле Border color ; Установить цвет фона можно в поле Background color .Многие из этих параметров можно использовать не только к таблице в целом, но и применять к отдельным строкам, столбцам и ячейкам. Для этой цели после завершения создания таблицы надо выделить правой кнопкой мышки необходимые элементы, и выбрать свойства. А сам код таблицы можно исправить при просмотре html-кода.
2578


