Как расширить возможности визуального редактора WordPress?
Опубликовано: 02.09.2018

Визуальные редакторы используются для удобного редактирования контента. Например, работая в Microsoft Word , Вы используете мощный многофункциональный редактор, с помощью которого можно оформить документ как-угодно. В веб-технологиях использование такого редактора не является исключением, ведь и тут нужно оформлять контент.
Что такое визуальный редактор WordPress?
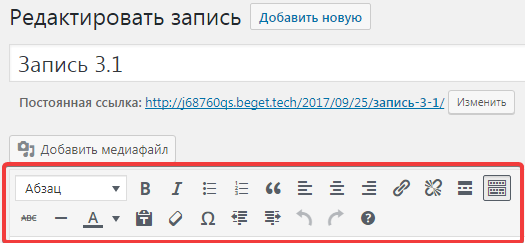
WordPress использует редактор, который называется TinyMCE . По умолчанию он имеет только самые необходимые функции. Среди них отсутствуют возможности, например, по работе с таблицами, шрифтами, нет поиска с заменой, нет возможности вставить дату, время и др.
[WP плагин #4] Microthemer - Визуальный редактор тем и плагинов

Как расширить функции визуального редактора?
Расширить стандартные возможности редактора позволяет бесплатный плагин TinyMCE Advanced . После установки и активации дополнения необходимо перейти на страницу его настроек, расположенную в Настройки -> TinyMCE Advanced .
Как изменить внешний вид сайта на WordPress?

Как видно на фото, в самом начале отображается визуальный редактор в том виде, в каком будет доступен на странице редактирования контента. В блоке Неиспользуемые кнопки представлен список дополнительных возможностей плагина в виде кнопок. Для добавления той или иной функции необходимую кнопку нужно перетащить на панель редактора. Например, добавим кнопку Найти и заменить .

В результате панель редактора с перетянутой кнопкой будет иметь вид:

Для сохранения результатов не забывайте нажать кнопку Сохранить изменения .
Если Вам понравилась статья — поделитесь с друзьями



