HTML Compressor - онлайн сервис для сжатия кода
Опубликовано: 02.09.2018

С удовольствием представляю сервис HTML Compressor с одноименным адресом https://htmlcompressor.com тем, кто с ним еще не знаком, с этим удобным и бесплатным онлайн инструментом. Заметьте, с безопасным соединением, что сейчас очень важно (если на вашем сайте пока обычный протокол, но вы планируете подключить безопасный, вам может пригодиться статья « Установка SSL-сертификата «). Итак, с помощью онлайн инструментов можно сделать компактными файлы JS, CSS, HTML и Smarty. HTML Compressor удалит в коде все лишние символы и пробелы, разберется с переносами строк, которые нужны разработчикам, но мешают при загрузке сайта.
В поле слева можно вставить скопированный код или перетащить файл целиком, и он откроется в окне.

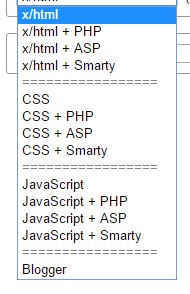
С правой стороны выбираем тип кода, который нужно обработать, в том числе и смешанный.

12 Оптимизируем и сжимаем css, html, js
Если даже пользователь допустил ошибку в определении типа кода, программа , считав его, сама предложит исправление.

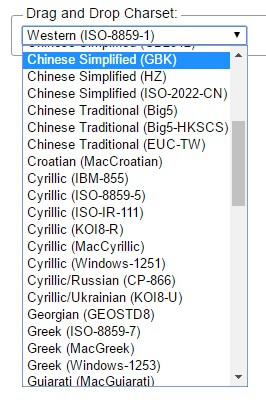
Здесь же есть возможность выбора языка. В случае, если мы сжимаем внутреннюю страницу сайта с текстом на русском языке, выбираем кириллицу (Cyrillic), и тогда слова не превратятся в абракадабру.

Обратите внимание на верхний скриншот: в интерфейсе онлайн программы HTML compressor 4 вкладки: исходный код, сжатый, ошибки и сообщения. В целях безопасности данные удаляются каждый час.
Хочу предупредить: статья рассчитана на новичков в web-программировании, поэтому если ее прочитают спецы и захотят внести исправления в информацию или дополнить, буду благодарна! Сервис мне очень понравился, пока попробовала сжать несколько типов файлов.
Скачиваю файл с сервера Загружаю его в окно сервиса и одновременно помещаю в отдельно подготовленную папку, названную, например, так: «Файлы до компрессии». Файл с исходным кодом может потребоваться, если при сжатии были исправлены какие-то ошибки, но это стало фатальным для работоспособности сайта. Оригинальный файл всегда можно восстановить из бэкапа. Жму кнопку «compress» и жду результата. В правой части экрана выводится процент, но не компрессии, а «сухого остатка», то есть, если вы видите 90%, значит, код сжат всего на 10%. Итог можно сравнить и по весу файлов: если было 46 килобайт, а стало 23, значит, код сокращен вдвое. Скачиваю файл со сжатым кодом. Название у каждого compressed. Его нужно будет аккуратно переименовать перед загрузкой. Перезаливаю на сервер, проверяю, как эта замена отразилась на работе сайта. Радуюсь!Здесь же есть инструменты для вебмастера, где можно проверить корректность кода, но мне привычнее и удобнее пользоваться программой notepad++. Кстати, если в коде есть комментарии, обратите внимание, не стерты ли они. Нужные можно скопировать из исходного кода и перенести в новый.
Провела эксперимент. Валидатору не нравилось выражение “role=banner” (свойство, которое не применяется, и его можно было просто удалить). Сервис убрал кавычки. Теперь очередь за вами, если есть желание облегчить сайт или, для кого это актуально, высвободить место на хостинге.



