De:branding — как забрендировать ваш сайт на WordPress с помощью рекламной картинки или шаблона
Опубликовано: 01.09.2018
Наверное, вы не один раз попадали на сайты, на которых вместо белого фона расположено большое рекламное изображение на всю ширину экрана. Этот рекламный блок как-бы обрамляет основную область страницы большой буквой П, когда сверху, слева и справа находится рекламная картинка, а в центре — контент сайта. Такая страница называется забрендированной в контексте рекламного маркетинга, и у такого подхода есть свои плюсы.
Хорошая новость для пользователей WordPress — вы можете сделать со своим сайтом то же самое, причем очень легко и быстро с помощью бесплатного плагина de:branding.
В этом посте мы покажем, как забрендировать ваш сайт на WordPress рекламным шаблоном с помощью бесплатного плагина de:branding.
Смотрите также :

Скачайте и установите бесплатный плагин de:branding из каталога плагинов WordPress.
Сразу после активации плагина вам будет предложено перейти к странице настроек, но вы можете сделать это и позже, перейдя в меню Внешний вид → de:branding .
Настройка плагина
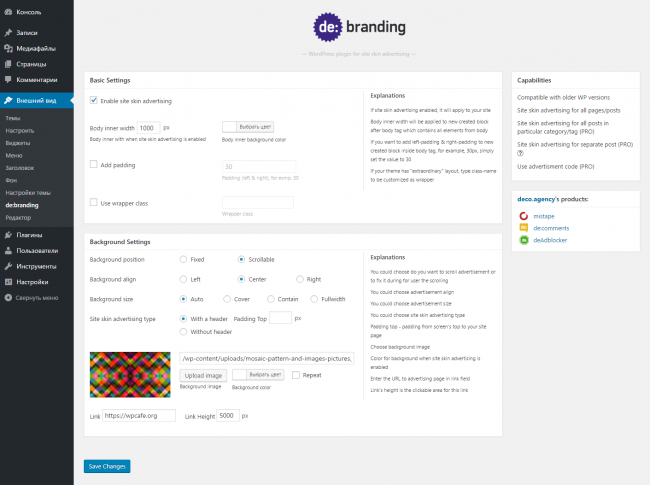
Страница настроек выглядит так:

Все настройки разбиты на 2 группы: Basic Settings (Общие настройки) и Background Settings (Настройки фона).
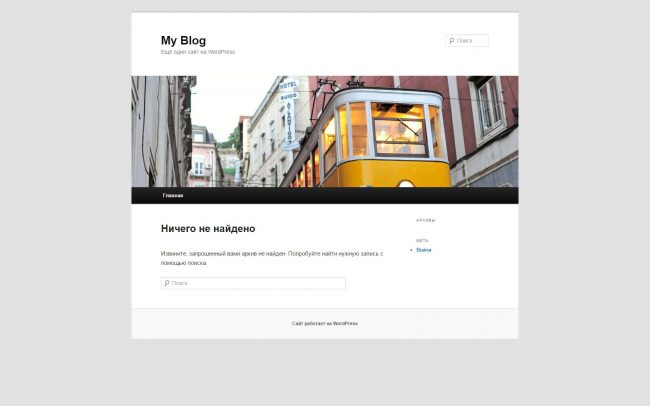
Давайте для примера попробуем забрендировать наш тестовый блог, который изначально выглядит так:

Как видите, основная область сайта сосредоточена в центре страницы, а вокруг много пустого серого фона. В нашем примере мы задействуем этот пустой фон и заменим его на рекламный шаблон. По понятным причинам, мы не будет использовать реальную рекламу, а просто заполним фон тестовой картинкой.
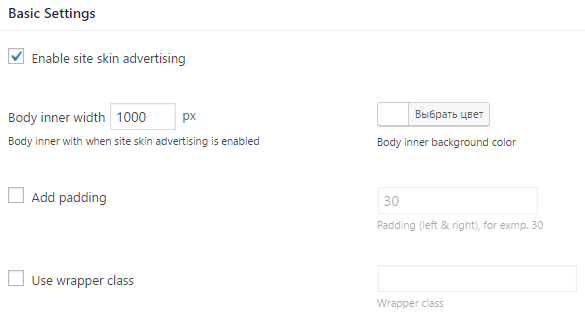
Общие настройки
Поставьте галочку напротив Enable site skin advertising . Этим вы включаете плагин в работу, без этой галочки все остальные настройки не имеют смысла.

Ниже задайте ширину вашей основной области сайта и его цвет. То есть, если ширина вашего сайта по умолчанию 1200 px, то этой настройкой вы можете сузить ее до 1000 px, чтобы поместился ваш рекламный шаблон.
Также вы можете задать дополнительный отступ (Add padding) и использовать свой класс стилей (Use wrapper class).
Настройки фона
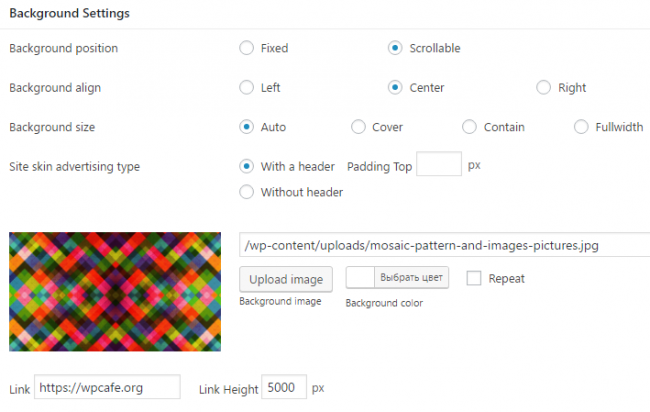
Background position — выберите, будет ли прокручиваться ваша реклама вместе с самим сайтом, или будет неподвижна. Background align — расположение фона, по умолчанию выбрано по центру. Background size — размер фонового изображения, по умолчанию выбрано Auto. Site skin advertising type — здесь вы можете задать дополнительный отступ для шапки над рекламным фоном или выключить шапку.
Теперь давайте загрузим нашу картинку для тестового рекламного фона. Нажмите Upload image и загрузите любую картинку через обычный загрузчик файлов WordPress. Мы выбрали картинку с мозаикой шириной 1920 px. Также вы можете выбрать цвет заливки фона и поставить галочку Repeat , чтобы картинка повторялась.
В самом низу настроек вы можете задать ссылку для вашего рекламного фона и высоту кликабельной области в пикселях.
Сохраните ваши настройки и нажмите на кнопку Save changes .
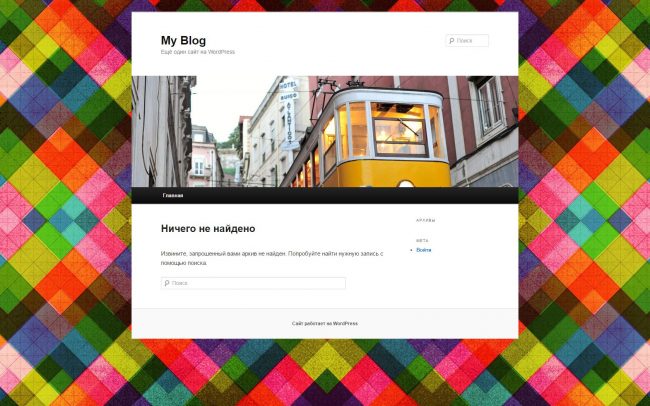
Теперь наш тестовый блог будет выглядеть так:

Как видите, пустой серый фон заменился на изображение, которое вы указали. И как только курсор мышки попадет на область этого фона, вы сможете перейти по указанной ссылке в настройках.
Итоги
Как видите, с помощью бесплатного плагина de:branding можно очень быстро и просто забрендировать вашу страницу рекламным фоновым изображением. Для этого не нужно разбираться с кодом и прописывать дополнительные стили в CSS. Все делается несколькими кликами мышки в настройках плагина.



